Cómo insertar Google Maps en WordPress (3 métodos)
Una de las principales funciones de un sitio web comercial es permitir que los clientes potenciales te encuentren más rápido. Si tienes una ubicación física, debes asegurarte de brindarles a los visitantes toda la información que necesitan para llegar. En la mayoría de los casos, insertar un mapa es más efectivo que solo escribir tu dirección.
Afortunadamente, puedes insertar un mapa en WordPress de varias maneras. En este artículo, vamos a hablar sobre cómo hacerlo usando:
- Un plugin de Google Maps para WordPress.
- La función de inserción de Google Maps.
- Tu plantilla de WordPress.
Tenemos mucha información que cubrir, ¡así que saca el mapa y empecemos a explorar!
Tabla de Contenidos
Cómo Insertar Google Maps en WordPress – Video
Si prefieres un formato audiovisual, mira este video de la Academia de Hostinger donde te enseñamos a añadir Google Maps en WordPress.

Por qué agregar Google Maps a WordPress

Los mapas de Google son precisos y altamente interactivos.
Agregar un mapa a tu sitio web es una opción muy superior a simplemente mostrar una dirección. Con un mapa, las personas pueden tener una idea rápida de la calle en la que te encuentras, qué hay cerca y cómo encontrarla.
Decidir qué tipo de mapa agregar es un poco más complicado. Algunas personas solo incluyen capturas de pantalla tomadas de fuentes de internet. Sin embargo, esa es una alternativa inferior cuando tienes opciones como Google Maps disponibles de forma gratuita.
Estas son algunas de las formas en que insertar Google Maps en WordPress puede mejorar tu sitio:
- Son interactivos, por lo que los visitantes pueden mover el mapa hasta que tengan una mejor idea de dónde estás ubicado.
- Puedes usar Google Maps para resaltar cualquier ubicación que desees, o incluso varias ubicaciones.
- Los visitantes pueden cambiar entre vistas de mapa y de calle, lo que les permite ver cómo se ve el lugar donde estás desde el exterior sin salir de su casa.
- Los usuarios pueden enviar rápidamente mapas a sus teléfonos, donde pueden obtener instrucciones sobre cómo navegar a tu ubicación.
Por supuesto, hay otros servicios de mapas en línea aparte de Google Maps. Sin embargo, Google tiene la ventaja de ser un nombre familiar. Por lo tanto, la mayoría de las personas que visiten tu sitio probablemente ya esté familiarizada con la forma en que funciona Google Maps y les generará más confianza.
La mala noticia es que WordPress no incluye funciones incorporadas para insertar Google Maps a tu sitio. Sin embargo, eso se puede solucionar fácilmente usando plugins, temas o incluso la funcionalidad incorporada de Google Maps.
Cómo insertar Google Maps en WordPress (3 métodos)
A estas alturas, esperamos que estés convencido de que, al menos, vale la pena agregar Google Maps a tu sitio de WordPress. Durante el resto de este artículo, te guiaremos a través de tres maneras en que puedes hacerlo. Comenzaremos con los plugins, luego agregaremos mapas manualmente y finalizaremos mirando las plantillas. ¡Vamos a hacerlo!
1. Instalar un plugin de Google Maps para WordPress
Google Maps es una función tan popular entre los sitios web que no debería sorprendernos cuántos plugins de Google Maps para WordPress hay disponibles.
Por ejemplo, con WP Google Maps puedes agregar mapas a tus páginas usando códigos abreviados. Además, este plugin también te ofrece opciones para personalizar tus marcadores de mapa, elegir entre varios temas para tus mapas, y más:

En nuestra opinión, WP Google Maps es una de las mejores opciones, ya que también es compatible con características avanzadas como la compatibilidad con múltiples plugins de almacenamiento en caché y Content Delivery Networks (CDN).
Sin embargo, hay otros plugins que puedes usar. WD Google Maps es una opción sólida. Este plugin admite múltiples marcadores, proporciona mapas optimizados para dispositivos móviles y ofrece varias configuraciones de personalización:

Cuando agregas un nuevo mapa utilizando WD Google Maps, el plugin te guía a lo largo del proceso utilizando un constructor intuitivo que incluye funciones integradas de vista previa.
Finalmente, Google Maps Widget también es uno de los mejores plugins de Google Maps para WordPress. Este plugin en particular es súper fácil de configurar. Te permite agregar mapas tamaño miniatura a tu barra lateral (o pie de página) de WordPress, que los visitantes pueden ampliar con un clic:

Esta es una herramienta útil si no tienes espacio en tu sitio web, ya que puedes incluir widgets en casi cualquier lugar.
Sin embargo, para los sitios comerciales, somos más partidarios de incluir mapas de tamaño completo, ya que son más difíciles de ser ignorados. Con eso en mente, hablemos de cómo usar el plugin WP Google Maps.
Primero, ve a tu escritorio de WordPress a la pestaña Plugins > Añadir nuevo. Usa la barra de búsqueda para buscar el plugin WP Google Maps. Cuando veas que aparece en los resultados, haz clic en el botón Instalar ahora que se encuentra al lado:

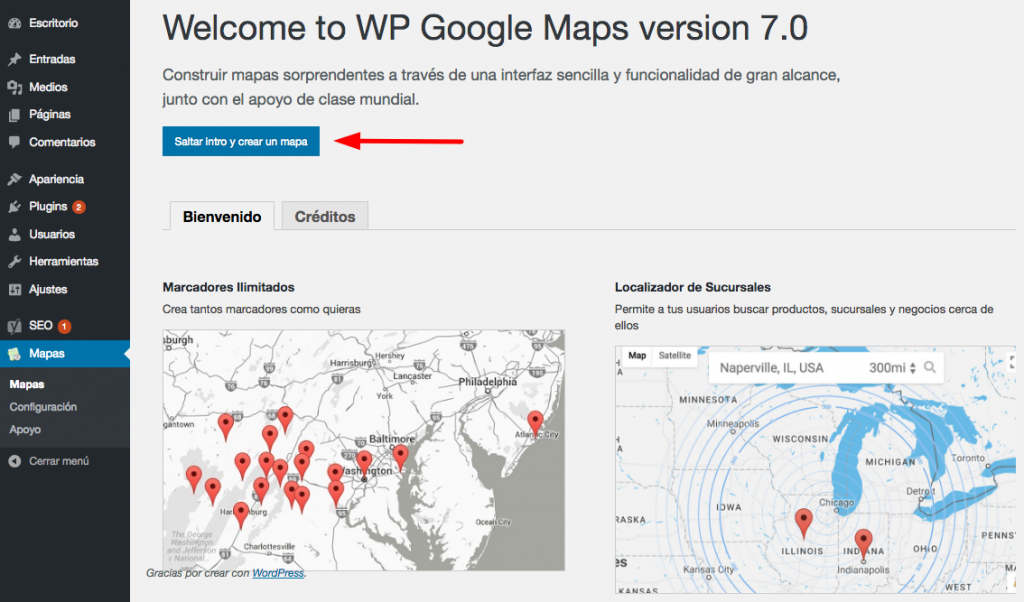
Activa el plugin y aparecerá una nueva pestaña llamada Mapas en tu escritorio. Al hacer clic en él, el plugin mostrará una breve página de introducción. Sin embargo, puedes presionar el botón Saltar intro y crear un mapa para ir directamente al grano:

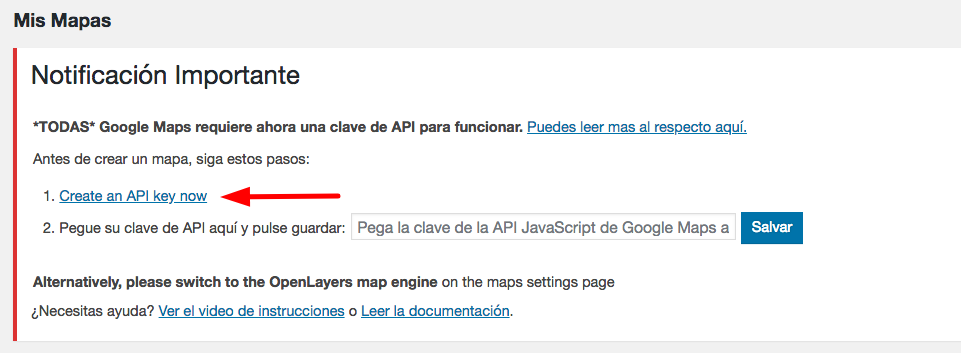
En la siguiente página, el plugin te informará que necesitas una clave API de Google para funcionar. Obtén la tuya haciendo clic en el enlace Create an API key now (Crea una clave API ahora):

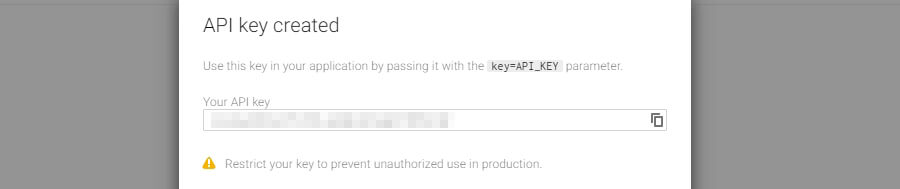
Google te pedirá que aceptes sus términos antes de poder crear una aplicación y obtener una clave API. Luego de aceptar, Google configurará un nuevo proyecto para ti y puedes generar una clave API de inmediato:

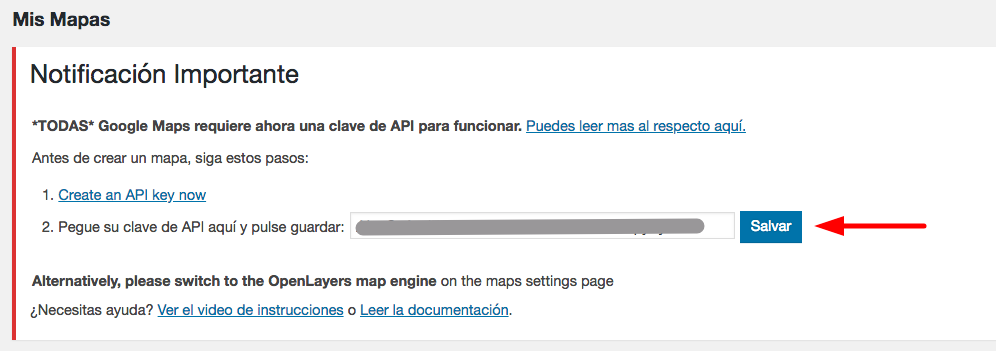
Estamos ocultando la clave API aquí, ya que nunca debes compartir la tuya con otras personas. Después de todo, está asociada a tu cuenta, y no quieres que otros accedan a ella. En cualquier caso, tu clave API será una combinación larga de letras y números. Una vez que la tengas, regresa a tu escritorio y pégala donde el plugin lo solicita:

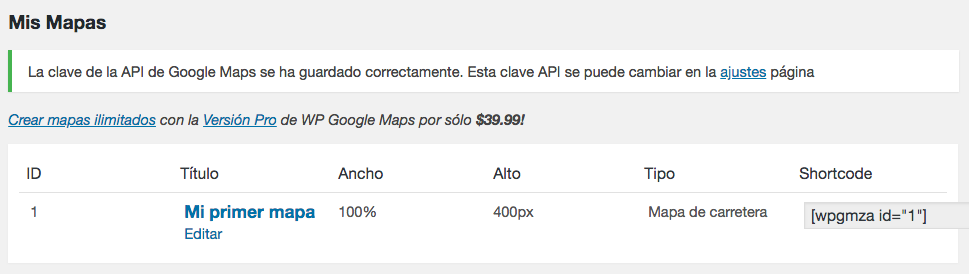
Deberías ver un mensaje de éxito y ahora puedes comenzar a trabajar en tu primer mapa:

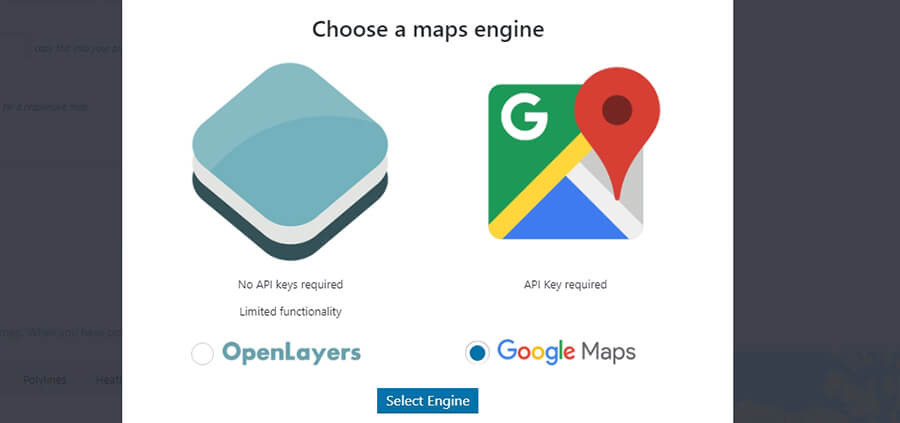
Como puedes ver arriba, el plugin se toma la libertad de configurar un mapa de prueba para ti, el cual puedes editar y usar en tu sitio web. Para hacerlo, haz clic en el botón Editar debajo del nombre del mapa. Ahora, el plugin te pedirá que elijas qué plataforma usar para tu mapa. Elige la opción de Google Maps:

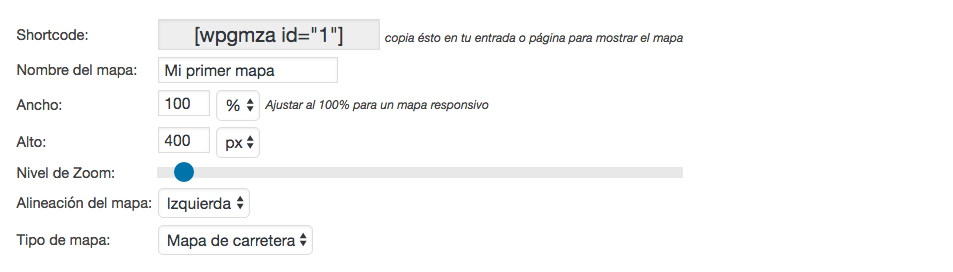
Lo primero que debes hacer es darle un nombre a tu mapa. Luego puedes cambiar su ancho y alto. El ancho predeterminado del 100% creará automáticamente un mapa que se adapta a la resolución de tu sitio, por lo que casi siempre es la mejor opción:

También verás una opción para modificar el nivel de zoom inicial de tu mapa y decidir qué tipo de diseño mostrar. Por ejemplo, puedes usar mapas de ruta clásicos o mapas de terreno. En la mayoría de los casos, el primero es la mejor opción, ya que es más útil para tus visitantes.
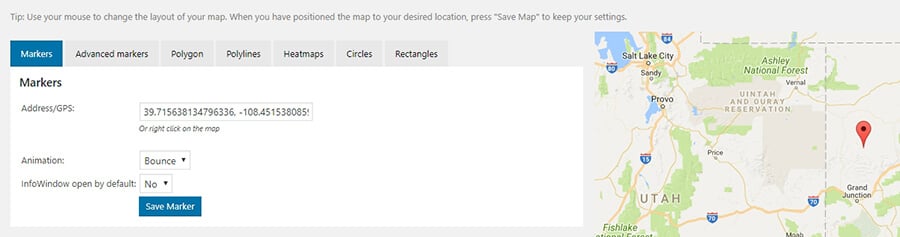
A continuación, desplázate hacia abajo a la sección Marcadores . Aquí puedes especificar qué ubicación deseas que muestre tu mapa, escribiendo sus coordenadas de GPS. También puedes desplazarte por el mapa a la derecha y hacer clic con el botón derecho en cualquier ubicación que quieras marcar:

Debajo de la configuración Dirección/GPS de tu marcador, también hay opciones para agregar animaciones simples al mapa. Por ejemplo, puedes hacer que tu marcador de un pequeño salto cuando se carga el mapa, lo cual se ve muy bien. También puedes configurar tu mapa de Google para mostrar un cuadro emergente al lado de tu marcador, que mostrará tu dirección completa.
Cuando estés listo, haz clic en el botón Guardar marcador y la página se volverá a cargar. Luego, presiona el botón Guardar Mapa en el medio de la pantalla, y el plugin guardará todos los cambios.
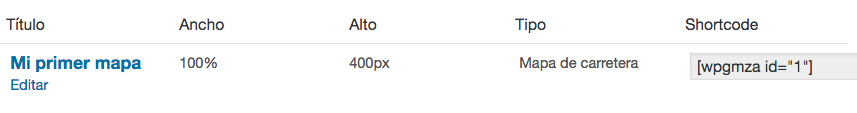
Puedes incrustar los mapas de Google para WordPress que crees con este plugin pegando sus códigos abreviados en cualquier lugar de tu sitio. Puedes encontrar esos códigos abreviados dentro de la pestaña Mapas en tu escritorio a la derecha de cada entrada:

¡Eso es todo! Acabas de insertar tu primer Google Map en WordPress. Con este plugin (y otros similares), puedes crear todos los mapas que quieras.
2. Usa la función Insertar de Google Maps
Si no quieres utilizar un plugin para crear mapas de Google en WordPress, puedes hacerlo de forma manual. Hay funciones incorporadas integradas que puedes usar para insertar Google Maps en WordPress. Sin embargo, una alternativa mucho más sencilla es usar un servicio que te permita generar códigos de inserción para Google Maps sobre la marcha.
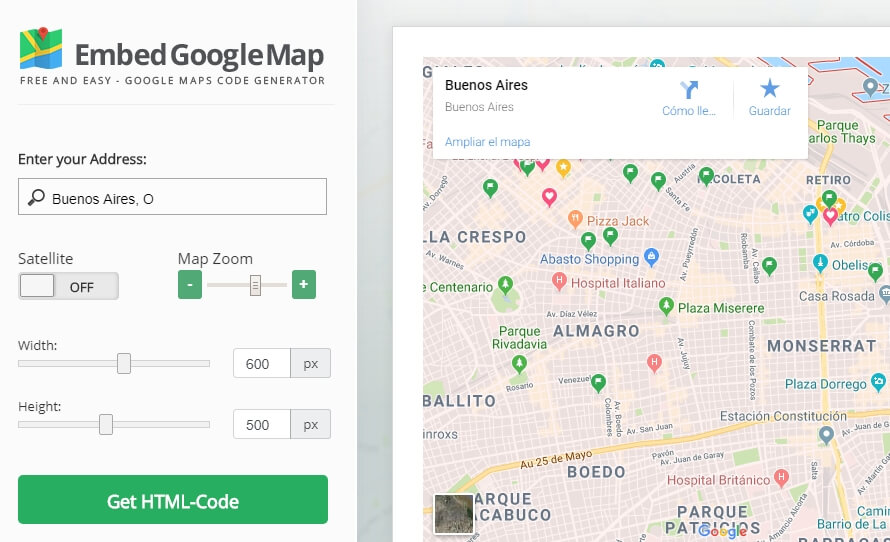
Embed Google Map es un ejemplo perfecto. Te permite buscar direcciones usando la interfaz predeterminada de Google Maps y ajustar el tamaño y el nivel de zoom que quieres que tengan tus mapas:

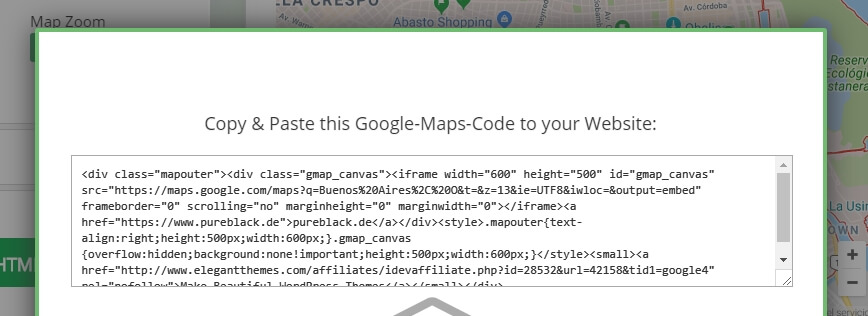
Una vez que hayas configurado esta serie de ajustes, puedes hacer clic en el botón Get HTML-Code y el sitio generará un fragmento de código HTML que puedes agregar a tu sitio web.

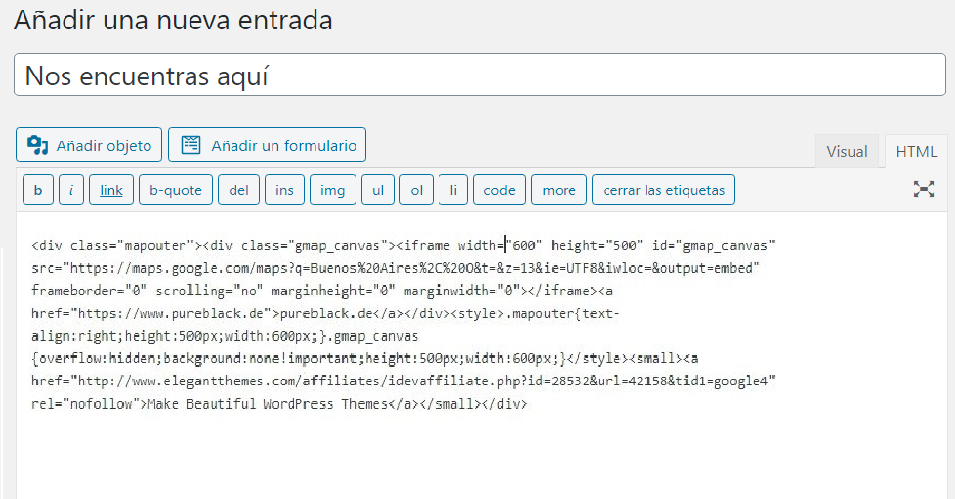
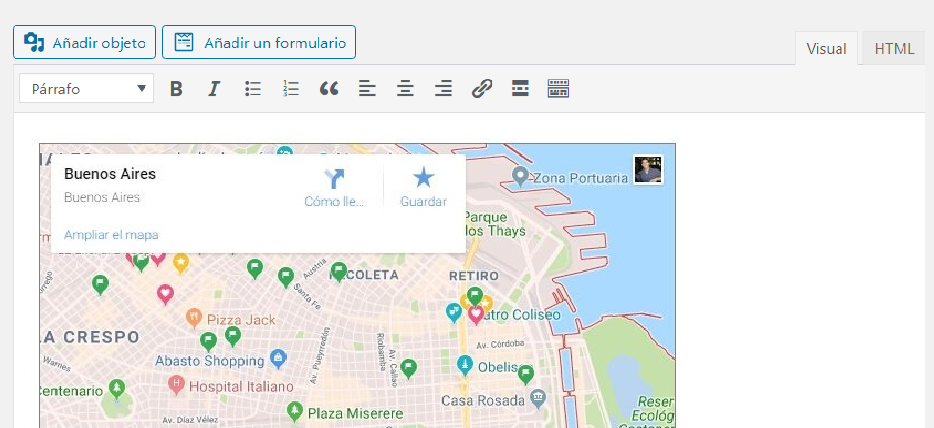
Copia ese código ahora, luego regresa a tu tablero de WordPress. En seguida, abre el editor para la página a la que quieres agregar tu mapa de Google. Selecciona la pestaña Texto, que admite código HTML:

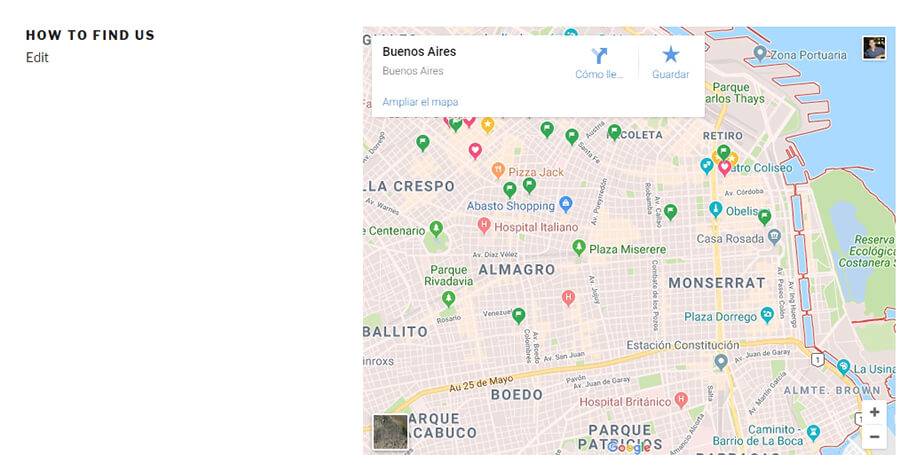
Pega el código donde quieras que aparezca tu mapa en la página. Luego, guarda los cambios y dale un vistazo a tu página en el front-end:

La desventaja de este enfoque es que tendrás que generar nuevos códigos de inserción para cada mapa que quieras agregar a tu sitio web. En el lado positivo, es que una vez que agregues un mapa a través de HTML, podrás verlo en la pestaña Visual de tu editor:

Esto te permitirá seguir trabajando en tus páginas, sin tener que hacer todo con el editor de Texto.
3. Agrega mapas a través de tu tema de WordPress
Los mapas de Google son tan populares en WordPress que incluso hay algunos temas que te permiten agregarlos a tu sitio con la funcionalidad incorporada. Esto significa que con el tema correcto, no tendrás que usar ningún plugin o agregar código HTML a tu sitio.
Sin embargo, encontrar un tema que admita esta característica puede requerir un poco de trabajo. En la mayoría de los casos, solo los temas premium incluirán esta opción, por lo que este enfoque puede requerir que gastes un poco de dinero. Sin embargo, si vas a comprar un tema premium, probablemente no lo hagas solo porque es compatible con los mapas de Google.
Si no sabes por dónde empezar a buscar, los temas multiusos de WordPress probablemente sean tu primera parada. Este tipo de temas incluyen una gran cantidad de características, de modo que puedes usarlas para crear cualquier tipo de sitio web que puedas imaginar.
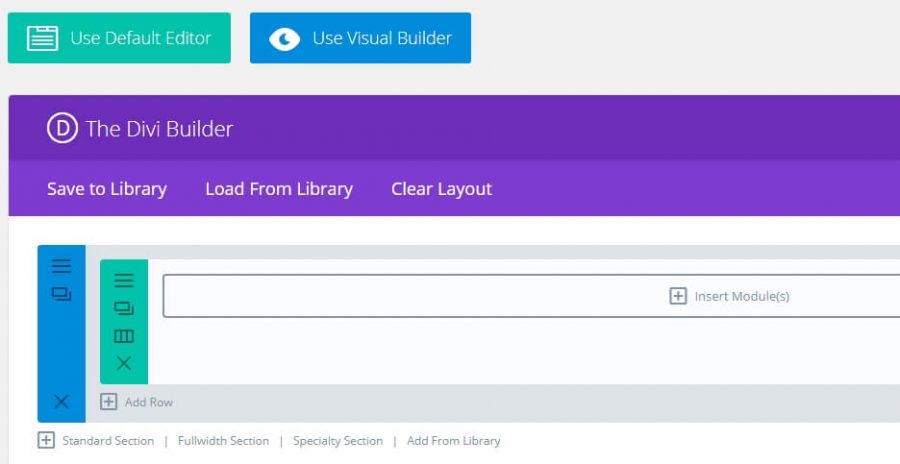
Uno de los temas multipropósito más populares se llama Divi. Este tema ofrece una serie de ventajas, incluido su propio generador visual de páginas:

Cuando creas páginas usando Divi Builder, puedes dividirlas usando filas y columnas. Luego, puedes agregar módulos específicos dentro de los espacios resultantes:

Si tienes buen ojo, notarás que uno de los módulos en la captura de pantalla anterior se llama Map. Haz clic en él y el tema te pedirá que ingreses tu clave de Google API. En caso de que no tengas una, ya hablamos del proceso de generación en el primer método de este artículo.
Luego de pegar tu clave API, puedes elegir la ubicación que mostrará tu mapa y agregar tantos marcadores como quieras:

Otros ejemplos de temas que permiten insertar Google Maps en WordPress de forma inmediata son Travelmatic, Estato y Reales WP. Es una característica muy popular entre los temas de bienes raíces y de viajes, pero puedes encontrarla disponible para otros tipos de temas si miras a tu alrededor.
Conclusión
No hay mejor manera de compartir una dirección en tu sitio web que utilizando un mapa interactivo en línea. Google Maps permite que cualquier persona descubra cómo llegar a tu ubicación desde donde sea que esté, lo que significa que es más probable que te visite. Además, insertar Google Maps en WordPress es simple, ya que hay varias maneras fáciles de hacerlo.
¿Tienes alguna pregunta sobre cómo usar Google Maps en tu sitio de WordPress? ¡No dudes en consultarnos en la sección de comentarios a continuación!


Comentarios
June 10 2019
Hola, Una aportación todavía más sencilla https://wordpress.org/plugins/map-block-leaflet/ Un bloque para Gutenberg (el nuevo editor de WordPress) que te permite insertar mapas en tu contenido sin ningún tipo de API Key
June 17 2019
Hola Jesús, gracias por tu aporte.