Cómo solucionar “No es seguro” en Google Chrome
Si utilizas Google Chrome, probablemente hayas visitado al menos un sitio web marcado como “No es seguro”. Chrome lo muestra en grandes letras y rojas junto a la URL del sitio. Si el mensaje aparece en tu propio sitio web, puede ser un problema, ya que podría alejar a los visitantes.
Para evitar esta advertencia en tu sitio, todo lo que necesitas es configurar un certificado de Secure Sockets Layer (SSL) para tu sitio web.
En este artículo, te guiaremos a través del proceso, que incluye obtener un certificado SSL, instalar tu certificado a través de tu proveedor de hosting web, cambiar tu URL de WordPress e implementar un redireccionamiento 301 en todo el sitio.
Si no entiendes lo que significa alguno de estos puntos, no te preocupes. Al finalizar este artículo, serás un experto en SSL y podrás deshacerte de advertencias como “no es seguro”, “no se puede acceder a este sitio web”, “no se ha podido establecer una conexión segura” o “la conexion de este sitio no es segura”, en Chrome. ¡Empecemos!

Tabla de Contenidos
¿Qué significa la advertencia “No es seguro” o “este sitio web no puede proporcionar una conexión segura” en Chrome?
Desde hace un tiempo, Google ha estado trabajando duro para advertirle a las personas cuando visitan sitios web que pueden ser inseguros.
El criterio principal que utiliza Chrome para determinar si un sitio es seguro o no es su uso de HTTP o HTTPS. Un sitio que use el primero será penalizado con una advertencia como esta:

En algunos casos, también verás un error de Chrome aún más preocupante: “La conexión no es privada”, o “conexión segura fallida” que se ve así:

La razón principal por la que Chrome comenzó a hacer esto fue para incentivar a los propietarios de sitios web para que adopten el protocolo HTTPS que es más seguro. Durante los últimos años, la adopción de HTTPS se ha disparado, gracias a esta y otras iniciativas.
En caso de que no estés seguro de qué son HTTP y HTTPS, repasemos algunos conceptos básicos. Durante mucho tiempo, HTTP ha sido el protocolo utilizado por los navegadores para enviar y recibir información de los servidores web.
Es este tipo de protocolo el que te permite leer este artículo en este momento, así como ver el resto de nuestro sitio web.
El problema es que HTTP no es ideal desde el punto de vista de la seguridad. Por ejemplo, el protocolo es susceptible a ataques de intermediarios, lo que significa que no es una forma segura de transmitir datos confidenciales.
HTTPS, por otro lado, cifra tu conexión al sitio web al que estás accediendo. En otras palabras, te mantiene a ti y a tu información mucho más seguros.
Si tienes un sitio web que aún utiliza HTTP, puedes hacer la transición a HTTPS fácilmente. Todo lo que necesitas es configurar un certificado SSL, que proporciona el factor de autenticación que HTTPS requiere para funcionar.
En otras palabras, el certificado le dice a los navegadores que tu sitio web es confiable y que es seguro conectarse a él a través de HTTPS.
Cómo solucionar la advertencia de “No es seguro” en Chrome
Evitar la advertencia de “No es seguro”, o “No se puede acceder a este sitio web”, en Chrome es relativamente sencillo.
Como mencionamos anteriormente, primero tendrás que obtener un certificado SSL para tu sitio web. Con Hostinger, puedes encontrar un certificado SSL gratis de forma rápida y fácil.
Luego, debes instalarlo y configurar tu página web de WordPress para que se cargue a través de HTTPS por defecto. Todo esto es más simple de lo que parece, así que comencemos de inmediato.
Paso 1: obtener un certificado SSL
Obtener un certificado SSL es relativamente simple. Sin embargo, en la mayoría de los casos deberás pagar por él para certificar que tu sitio web es confiable.
Afortunadamente, los certificados SSL no tienen por qué ser siempre costosos. Con los planes de Hostinger, obtienes certificados SSL ilimitados de forma gratuita. Ten en cuenta que tu sitio web debe estar Hostinger.
Una vez que tu certificado esté listo, aún deberás configurarlo antes de poder solucionar el error “No es seguro” de Chrome.
Paso 2: instalar tu certificado a través de hPanel
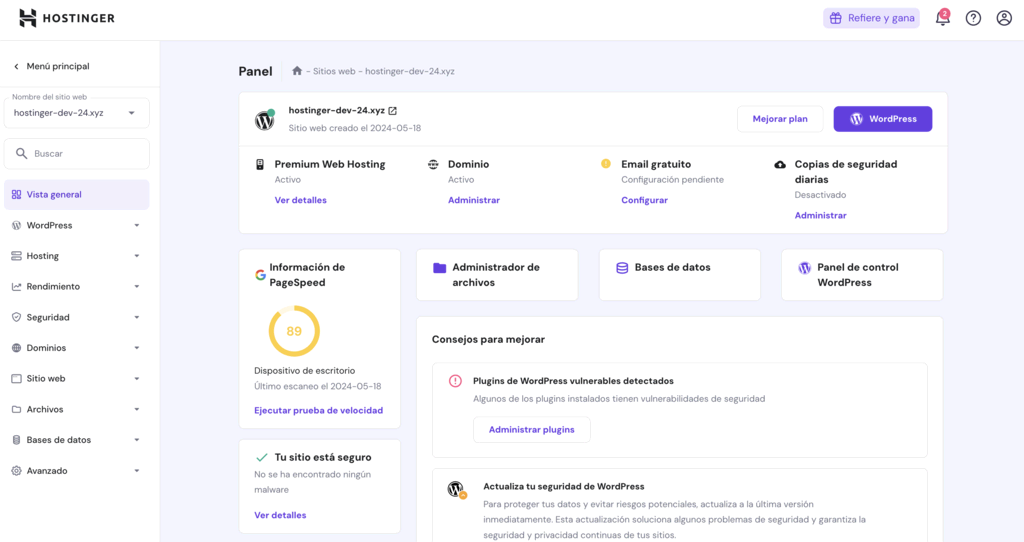
Tu cuenta de Hostinger te permite acceder a una interfaz de control llamada hPanel. Allí puedes encontrar una gran cantidad de opciones que puedes usar para administrar tus sitios web y obtener acceso a todas las funciones adicionales que ofrecemos, como las cuentas de correo electrónico:

Para instalar tu nuevo certificado SSL y deshacerte del error “No es seguro” de Chrome, ve a la pestaña Seguridad y haz clic en SSL.
En el interior, verás una lista de tus certificados SSL disponibles y tus dominios asociados. Si adquiriste el certificado en Hostinger, todo lo que tienes que hacer es seleccionar el botón Instalar que se encuentra junto al listado y lo configuraremos para ti.
Si obtuviste el certificado de otro lugar, también puedes configurarlo a través de esta pantalla. Simplemente desplázate hasta la sección SSL personalizado y selecciona el dominio que deseas usar.
Luego, pega el contenido de los archivos certificate.txt y privatekey.txt de tu certificado en los dos campos correspondientes a continuación:

Hay una sección final llamada Certificado de autoridad bundle, pero puedes ignorar esa configuración en la mayoría de los casos. Una vez que hayas completado todos los otros campos, presiona el botón Instalar y tu certificado estará listo.
Ahora tu sitio web tiene un nuevo certificado SSL configurado. Sin embargo, eso no es suficiente para solucionar la advertencia de “No es seguro” o “No se ha podido establecer una conexión segura” en Chrome.
Para remediarlo, aún tendrás que cambiar tu URL de WordPress y forzar a la plataforma a cargar a través de HTTPS.
Paso 3: cambiar tu URL de WordPress
En este punto, tu sitio web de WordPress todavía está utilizando una URL con HTTP. Antes de que puedas forzar la carga de la plataforma a través de HTTPS, deberás cambiar la URL principal. Para hacer esto, inicia sesión en el panel de control de WordPress y ve a la pestaña Ajustes > Generales.
Verás varias opciones dentro. Sin embargo, los dos que nos interesan son la Dirección de WordPress (URL) y la Dirección del sitio (URL):

Lo que debes hacer ahora es cambiar ambas URL para usar HTTPS en lugar de HTTP, simplemente agregando la “s” adicional a ambas. Luego, guarda los cambios en esta página.
En este momento, es posible que te estés preguntando por qué hay dos campos diferentes para configurar la URL de WordPress.
Esto se debe a que el campo Dirección de WordPress le indica a la plataforma dónde se encuentran los archivos principales de tu sitio. El campo Dirección del sitio, por otro lado, especifica dónde pueden encontrar tu sitio web los visitantes.
En la mayoría de los casos, ambos campos serán idénticos. Sin embargo, también puedes instalar los archivos principales de WordPress en un directorio diferente, lo que alteraría el campo de Dirección de WordPress.
Incluso en ese caso, el único cambio que debes hacer ahora es reemplazar HTTP por HTTPS en ambos campos.
Luego de hacerlo, estarás mucho más cerca de deshacerte de la advertencia de “No es seguro” de Chrome. Solo hay una cosa más que debes hacer antes de que tu sitio web pueda considerarse seguro (al menos para los estándares de Google).
Paso 4: implementar una redirección 301 en todo el sitio
En esta etapa, los visitantes ya podrán acceder a tu sitio web a través de HTTPS. El problema es que muchos de ellos aún pueden resultar usando HTTP. Es posible que hayan guardado tu URL antigua, por ejemplo, o pueden llegar desde un enlace antiguo en un sitio externo.
Para resolver este problema y proteger a esos usuarios, debes decirle a WordPress que redireccione todo el tráfico de HTTP hacia HTTPS.
Para hacerlo, deberás configurar lo que se conoce como una redirección para todo tu sitio web. Puedes usar varios tipos de redireccionamientos, pero el mejor para este escenario es el 301.
Esto es lo que se denomina redireccionamiento “permanente” y le dice a los motores de búsqueda que tu sitio web se ha mudado a una nueva dirección de forma permanente.
Hay dos formas de configurar un redireccionamiento 301 en WordPress. El primero implica el uso de un plugin como Really Simple SSL, que fuerza a WordPress a cargarse a través de HTTPS y además requiere muy poca información de tu parte.

Todo lo que tienes que hacer es instalar el plugin y buscará automáticamente un certificado SSL asociado con tu sitio web. Si encuentra uno (lo que debería ser, si has llegado hasta este punto), habilitará HTTPS automáticamente.
Aunque usar un plugin es muy simple, no es lo que recomendamos en la mayoría de los casos. El problema con los plugins es que a veces fallan debido a actualizaciones o conflictos.
Cuando se trata de una funcionalidad clave como HTTPS, es posible que no te sientas seguro dependiendo de un plugin de terceros.
Afortunadamente, también puedes configurar un redireccionamiento 301 para tu sitio web manualmente. Para hacer esto, deberás conectarte a tu servidor a través del Protocolo de transferencia de archivos (FTP). Para eso, necesitarás un cliente FTP como FileZilla.
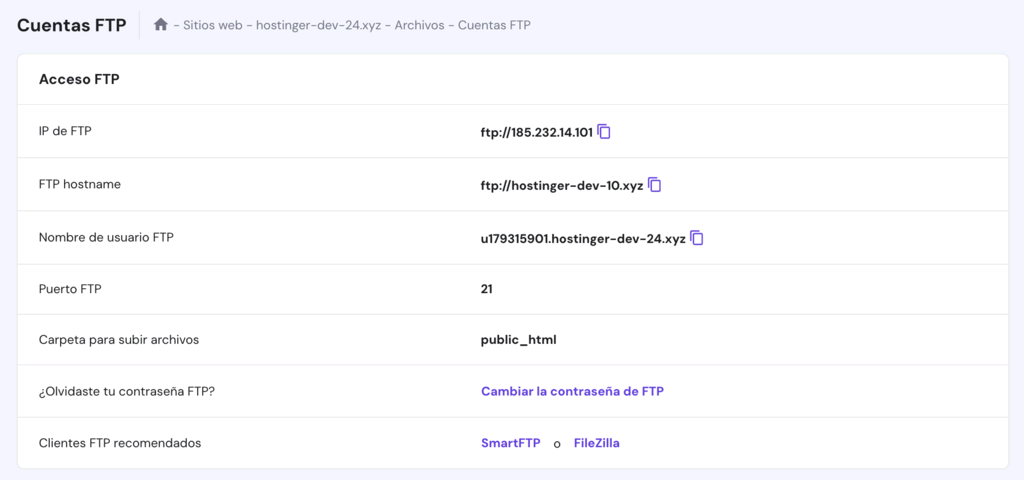
Cuando hayas configurado FileZilla y esté listo para usar, también necesitarás recolectar tus credenciales de FTP, que no son las mismas que utilizas para acceder a tu sitio web. Puedes encontrar estas credenciales en tu panel de control de Hostinger, en la pestaña Archivos > Cuentas FTP:

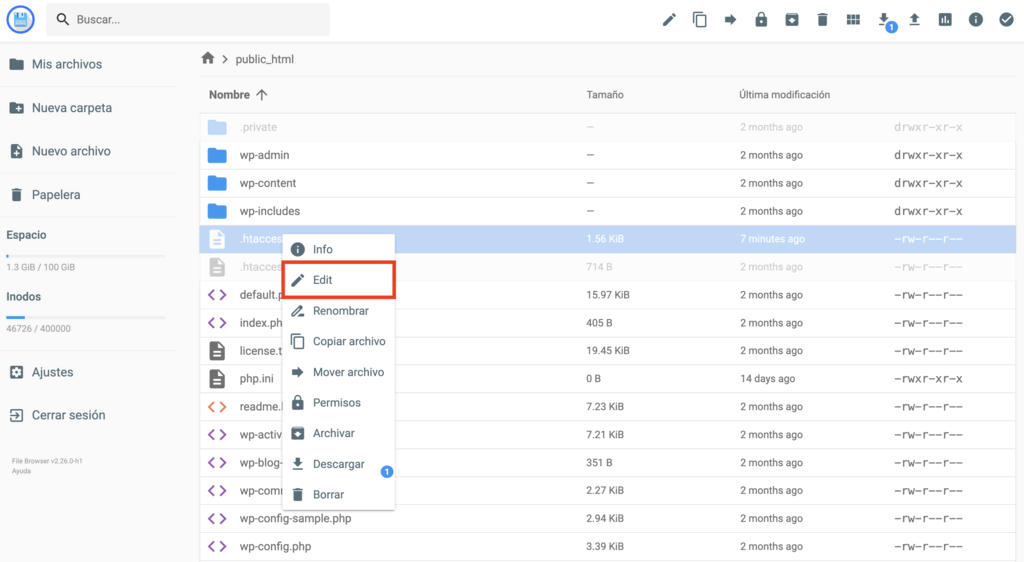
Toma nota de tus credenciales y utilízalas para conectarte a tu sitio web a través de FileZilla. Una vez que establezcas una conexión, accede a la carpeta public_html de tu sitio, que también se conoce como el directorio raíz de WordPress.
Encontrarás una gran cantidad de archivos y carpetas dentro de este directorio. Sin embargo, el que nos interesa se llama .htaccess.
Este archivo contiene instrucciones para tu servidor y te permite implementar toda una serie de funciones, como el almacenamiento en caché y las redirecciones del navegador.
Para abrir este archivo, haz clic derecho en él y selecciona la opción View/Edit (Ver/Editar). Esto abrirá .htaccess utilizando tu editor de texto predeterminado, permitiéndote realizar cambios en él:

Ten en cuenta que estás manipulando un archivo muy delicado, así que no realices cambios más allá de nuestras instrucciones (a menos que tengas mucha confianza en lo que estás haciendo).
Para crear una redirección 301 a través de tu archivo .htaccess, deberás agregar una nueva regla al final del archivo. Aquí hay un fragmento de código que puedes copiar y pegar:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^tusitioweb.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.tusitioweb.com [NC]
RewriteRule ^(.*)$ https://www.tusitioweb.com/$1 [L,R=301,NC]
Vamos a desglosar lo que hace este código. Las primeras dos líneas después de RewriteEngine on le informan a tu servidor las condiciones que debe cumplir una conexión para aplicar la regla que estás a punto de especificar. En este caso, la única condición es que alguien tiene que intentar acceder a tu sitio web mediante HTTP.
Cuando se cumple esa condición, WordPress redireccionará la conexión a la URL que especifiques después de RewriteRule. En este ejemplo, es el dominio de tu sitio web, pero usando HTTPS.
Ten en cuenta que hemos incluido marcadores de posición dentro del código donde deben ir tus URLs reales. Reemplázalas dentro de tu archivo .htaccess y guarda los cambios.
Si estás utilizando FileZilla, el cliente te preguntará si deseas sobrescribir la versión existente de tu archivo .htaccess con la nueva.
Di que sí y luego intenta visitar tu sitio web utilizando la antigua dirección HTTP. Si has configurado todo correctamente, WordPress te redireccionará a la versión HTTPS de tu sitio (lo cual puedes verificar mirando la dirección en el navegador).
Al tener HTTPS habilitado, eso debería ser suficiente para solucionar la advertencia “No es seguro” de Chrome. Ahora, ya no deberías perder más visitantes por temor a usar tu sitio. Además, la información transmitida a través de tu sitio será más segura, lo que es una buena noticia para todos.
Conclusión
Si Google Chrome te dice que tu sitio web no es seguro, querrás hacer algo al respecto. En la actualidad, configurar un certificado SSL es más fácil que nunca, por lo que no hay excusa para no usar uno.
Además, contar con este tipo de certificado también protegerá los datos personales de tus visitantes. Afortunadamente, puedes conseguir certificados SSL de forma gratuita a través de tu cuenta de Hostinger.
¿Tienes alguna pregunta sobre cómo solucionar la advertencia de “No es seguro” de Chrome? Escríbela en la sección de comentarios de abajo. ¡Buena suerte!




Comentarios
August 06 2019
Hola Gustavo! Instalé un certificado SSL (Zen) en mi servidor y también implementé la redirección del 301 en el sitio. El tema es que el Home está no seguro, pero Nosotros sí tiene el candado, y así sucesivamente. Es decir, algunas páginas se aseguraron y otras no!!! ¿Qué pudo haber pasado? Quedo atenta a tus comentarios, muchas gracias!!!
August 29 2019
Buen día Gloria, Es posible que tengas contenido mezclado en las páginas que no son seguras y no tienen el candado.
September 27 2019
¿Cuánto tiempo tarda en hacer el cambio de protocolo un sitio web? ¿Que probabilidades hay de que el sitio web se caiga?
October 25 2019
Hola, normalmente no debería tardar mucho tiempo. Y la única vez que tu sitio podría estar caído es cuando pasas de http a https en WordPress, por un breve momento.
October 02 2019
Hola, cómo puedo solucionar el problema pero con un sitio hecho sin Wordpress? A mi me aparece 'No es seguro' en la barra de navegación. Gracias!
October 25 2019
Hola Daniela, gracias por preguntar. Necesitas un certificado SSL :)
November 14 2019
Hola gustavo mi pagina ya tiene el certificado ssl ya aprece en toda la pagina hice el redireccionamiento 301, ya le escribi a google que la pagina ya esta bien pero sigue apareciendo la advertencia, la pagina ya no tiene virus www.wefit.com.co
December 16 2019
Hola Hernán, revisa que no sea alguna de estas causas:
June 08 2020
Buen dia Gustavo, al momento de instalar el certificado hice algo mal ya que ahora mi pagina me sale que es peligrosa y al momento de revisar con google me dices que hay un malware en mi pagina. ¿como puedo solucionar ese problema?
June 11 2020
Hola Miguel, gracias por tu comentario. Si usas Hostinger, es fácil. Ingresa a tu cuenta y contacta al equipo de soporte mediante el chat 24/7 y allí te darán una respuesta al instante. Un saludo, y gracias por leernos!
August 05 2020
Mi sitio aparece como seguro en explorer y como no seguro en chrome
August 06 2020
Hola Gerald, en este caso te sugiero contactar a tu proveedor para que te ayude. Si estás con Hostinger nuestros agentes te pueden orientar para solucionarlo y ver dónde está el error, accediendo al servicio de soporte desde el panel.
September 15 2020
Buenas tardes yo tengo SSL comprado ya lo instale pero ahora ya no puedo editar el sitio me sa,le Este sitio no puede proporcionar una conexión segura en el navegado r que hago si no me ayudan me voy de esta plataforma
September 23 2020
¡Hola Jimmy!, puedes leer esta Guía sobre Cómo solucionar el error “La conexión no es privada” en Google Chrome https://www.hostinger.com/ar/tutoriales/error-la-conexion-no-es-privada-chrome/, allí podrás encontrar recomendaciones para solucionar tu problema. Esperamos te sea de ayuda. Un saludo y mucha suerte con tu proyecto.
November 03 2022
Estupendo artículo!! Me ha ayudado un montón! Mil gracias!! =)