Cómo inspeccionar un elemento en Chrome: Formas fáciles de editar una página web

Si eres un desarrollador web, puede que necesites probar cosas sobre la marcha mientras te comunicas con tus clientes. También es posible que necesites compartir una captura de pantalla, pero la página web que intentas capturar contiene tu información personal.
La herramienta Inspeccionar elemento es útil en ambos casos. Permite a los usuarios acceder al código de la página web y manipular sus elementos. Al ser una función integrada en los principales navegadores, tanto los visitantes como los desarrolladores web pueden utilizar esta herramienta para depurar, probar y buscar palabras clave.
Este artículo te mostrará cómo acceder a Inspeccionar Elemento en Google Chrome. Aprenderás sus diversos usos, incluyendo cómo cambiar u ocultar un elemento de la página e inspeccionar las clases CSS.

Tabla de Contenidos
Conocer el panel de elementos en Chrome
Inspeccionar elemento es una función de las Herramientas para desarrolladores de Chrome que permite inspeccionar y modificar los elementos web del frontend de una página. Con esta herramienta, es posible cambiar la apariencia y el contenido de una página web editando sus archivos CSS y HTML.
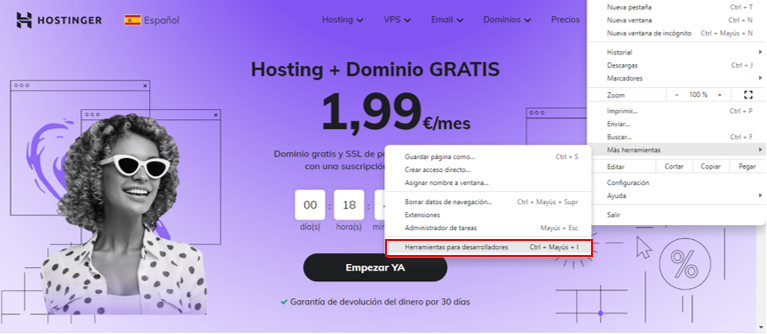
Hay varias formas de abrir las Herramientas para desarrolladores en Google Chrome. El primer método es a través del Menú. Haz clic en los tres puntos verticales de la esquina superior derecha del navegador. A continuación, pasa el cursor por encima de Más herramientas y haz clic en Herramientas para desarrolladores.
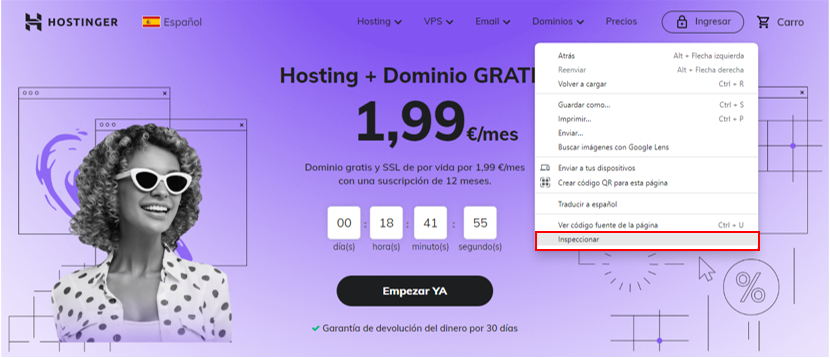
Para inspeccionar fácilmente un elemento en Chrome, haz clic derecho en un elemento de la página y selecciona Inspeccionar o utiliza el atajo de teclado Ctrl+Shift+C para Windows y Command+Shift+C para Mac. A continuación, utiliza Ctrl+F o Command+F para buscar cualquier cosa dentro del código fuente de la página.
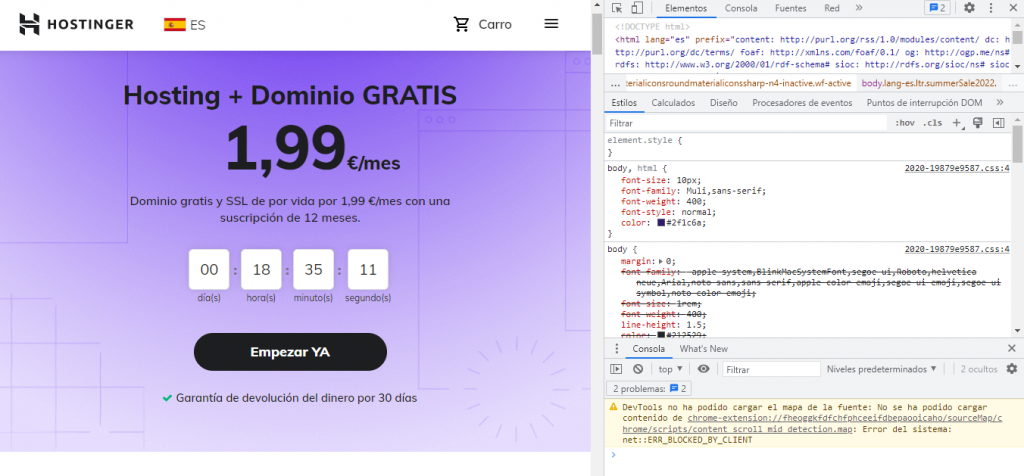
El panel de herramientas para desarrolladores consta de tres partes principales:
- Panel Elementos/DOM: contiene el árbol del Modelo de Objetos del Documento (DOM) de la página y te da acceso completo al código fuente HTML. Suele estar situado en la parte superior de la ventana.
- Panel CSS: permite modificar las reglas de estilo de una página web cambiando, añadiendo o eliminando propiedades CSS. Este panel se encuentra en la parte central, justo debajo de Estilos.
- Consola: muestra las novedades de las herramientas para desarrolladores. También se utiliza para ejecutar JavaScript. Aparece en la sección inferior de la ventana.
Las Herramientas para desarrolladores de Chrome también incluyen otras funciones, como Fuentes, Red, Aplicación y Seguridad, entre otras. Este artículo te mostrará cómo cambiar los atributos de la página utilizando los paneles Elementos y CSS.
¿Qué puedes hacer con las herramientas para desarrolladores de Chrome?
La función Inspeccionar elemento ofrece muchas ventajas a los desarrolladores web. Estas son algunas de las cosas que puedes hacer con los paneles de Elementos y CSS:
- Edición en vivo de CSS: te permite ver los cambios en tiempo real mientras realizas ediciones en el panel de CSS.
- Prueba de diseño: te permite probar diferentes diseños de un sitio web antes de realizar cambios permanentes en el código.
- Diagnóstico de depuración: ayuda a comprobar si tu sitio contiene código roto.
- Edición temporal: permite ajustar los elementos de la página web para verlos en el navegador.
¿Por qué hay que inspeccionar los elementos web?
Si eres desarrollador web, puedes utilizar Inspeccionar Elemento para modificar el diseño de un sitio y ver los cambios en vivo antes de implementarlos permanentemente. Esto ahorra tiempo y hace más eficiente la comunicación con los clientes.
Por su parte, los redactores de contenido pueden utilizar la herramienta Inspeccionar elemento para omitir información sensible de una página web antes de realizar una captura de pantalla. Esto es más rápido que utilizar un software de edición de fotos.
La posibilidad de inspeccionar elementos también ayuda a los profesionales del marketing digital en sus esfuerzos de optimización de motores de búsqueda (SEO). Se puede utilizar para obtener información sobre las palabras clave ocultas de la competencia.
¿Cómo acceder a la herramienta de inspección de elementos en Chrome?
Hoy en día, la mayoría de los navegadores disponen de la función Inspeccionar elemento. Sin embargo, este artículo te enseñará a utilizarla en Google Chrome.
Consulta nuestra página de soporte para ver tutoriales sobre cómo inspeccionar elementos en otros navegadores como Mozilla Firefox, Opera e Internet Explorer.
A continuación se explica cómo utilizar la función de inspeccionar elemento en Google Chrome:
- Abre un sitio web en Chrome. Utilizaremos la página principal de Hostinger para este tutorial.
- Haz clic en los tres puntos verticales de la barra de menú superior de Chrome para abrir el menú desplegable y, a continuación, selecciona Más herramientas -> Herramientas para desarrolladores.

- Como alternativa, utiliza los atajos de teclado mencionados anteriormente o haz clic con el botón derecho del ratón en la página web y elige Inspeccionar para acceder rápidamente a la herramienta de inspección.

- Una vez que aparezca el panel de Elementos en la ventana del navegador, podrás realizar cambios en el código de la página. Cambia el tamaño del cuadro del inspector arrastrando sus esquinas para mejorar la legibilidad.

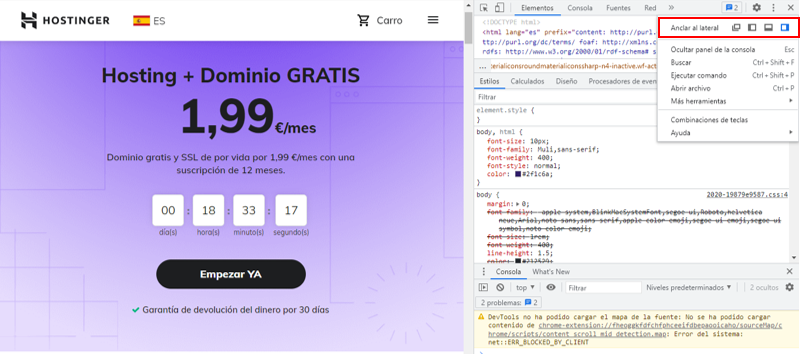
- Por defecto, las herramientas para desarrolladores aparecerán en el lado derecho de la ventana del navegador. Si deseas cambiar su ubicación o moverlas a una ventana separada, haz clic en los tres puntos verticales de la esquina superior derecha del panel y elige la configuración preferida en Anclar al lateral.

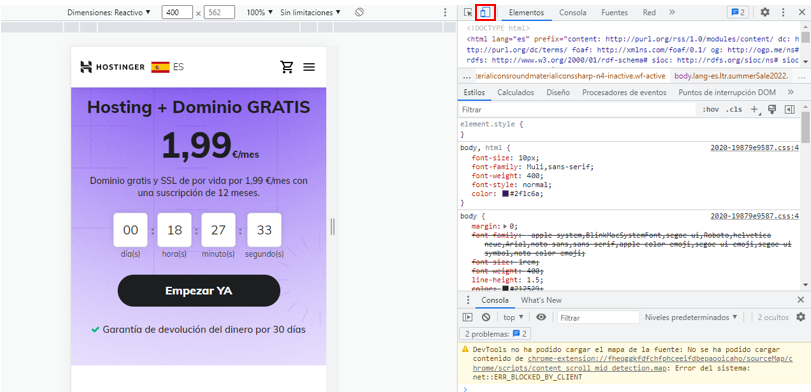
- Para ver cómo aparece la página web en los dispositivos móviles, haz clic en la barra de herramientas del dispositivo en la esquina superior izquierda del panel. Encima de la vista previa, puedes cambiar las variables para probar cómo se comporta la página bajo una resolución de pantalla diferente o un nivel de limitación de ancho de banda.

Inspeccionar elemento también permite a los usuarios cambiar y eliminar u ocultar elementos web, así como inspeccionar las clases CSS. Las siguientes secciones proporcionan información detallada sobre cómo realizar estas acciones.
Para inspeccionar un elemento específico, haz clic derecho sobre él y elige la opción Inspeccionar. El cuadro del inspector web se abrirá y resaltará automáticamente el código fuente del elemento seleccionado.Tip Profesional
Cambiar un elemento
Para cambiar un elemento de la página, es necesario modificar el código fuente CSS o HTML. De este modo, se puede editar el texto y los elementos de estilo, como el peso, el tamaño y el color de la fuente.
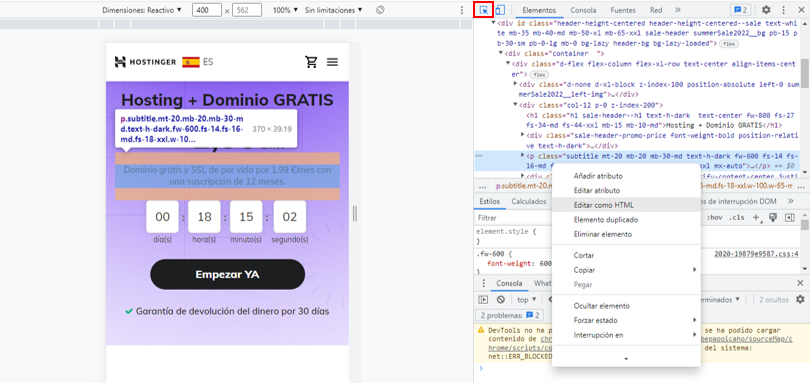
El panel DOM permite modificar fácilmente el texto. Tras abrir el cuadro de Elementos, utiliza la función Inspeccionar (el icono del cursor situado en la parte superior izquierda del panel) para resaltar el elemento cuyo código fuente deseas modificar. A continuación, haz clic con el botón derecho del ratón en el código resaltado dentro del árbol DOM y selecciona Editar como HTML.

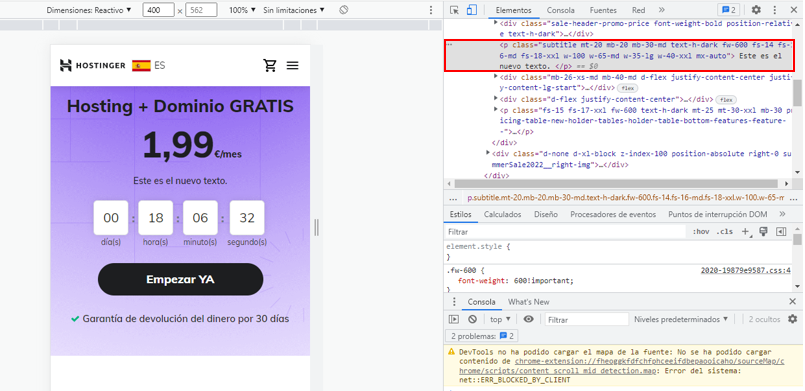
El cuadro del editor se expandirá, permitiéndote modificar el texto. Desmarca el elemento para previsualizar los cambios.
Un método más rápido consiste en hacer doble clic en el texto que quieras modificar en el panel DOM y sustituirlo. Los elementos de texto suelen ir entre comillas.

La modificación del estilo de los elementos es similar, pero tendrás que utilizar el panel CSS.
Utiliza la herramienta Inspeccionar para resaltar un elemento. A continuación, haz clic en la propiedad element.style en la parte superior del panel CSS y añade las respectivas descripciones de estilo dentro de las comillas.
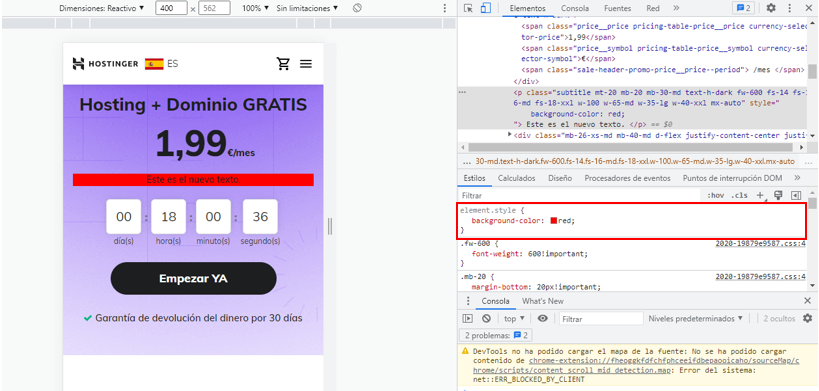
En el siguiente ejemplo, hemos añadido un color de fondo a un bloque de texto:

Si quieres añadir otro estilo, selecciona de nuevo la propiedad element.style. El inspector web añadirá otra línea vacía para que la rellenes.
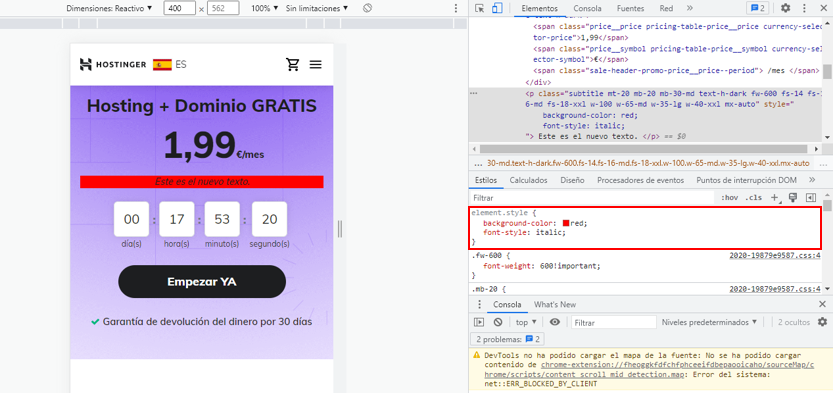
Aquí, hemos añadido una segunda propiedad que muestra el texto en cursiva:

Al pasar el ratón por encima de las propiedades CSS en el panel CSS, aparecerá una casilla de verificación junto a cada una de ellas. Desmarca la casilla para omitir los estilos que no quieras que se muestren. Alternativamente, puedes hacer clic en una propiedad o en un valor para reemplazarlo.
Para utilizar otros tipos de formato, familiarízate con los valores y propiedades de CSS.
Ocultar o eliminar un elemento
Las herramientas para desarrolladores también permiten ocultar elementos de una página web. Mediante la función Ocultar elemento, el panel CSS creará una propiedad de visibilidad para ocultar un elemento sin eliminarlo.
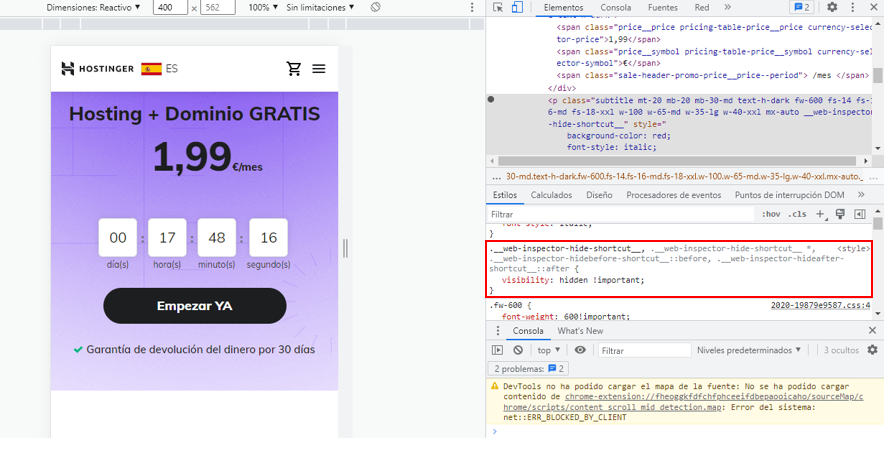
Para ello, comienza abriendo las Herramientas para desarrolladores y haz clic en el elemento que deseas ocultar con la herramienta Inspeccionar. A continuación, haz clic con el botón derecho del ratón sobre el código resaltado en el árbol DOM y selecciona Ocultar elemento.
Aparecerá una nueva propiedad de visibilidad en el panel CSS. Desactívala para deshacer el cambio.

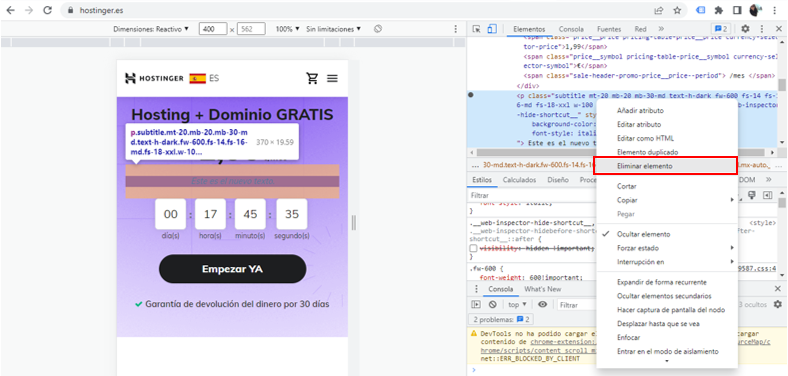
Si en cambio deseas eliminar un elemento HTML, haz clic con el botón derecho del ratón sobre el código resaltado y selecciona Eliminar elemento. Al actualizar la página se restablecerá el código eliminado.

Tip Profesional
Todos los cambios realizados con la herramienta Inspeccionar elemento pueden deshacerse pulsando Ctrl+Z en Windows y Linux o Command+Z en macOS.
Inspeccionar las clases CSS
La inspección de los elementos de una página web es también una excelente manera de comprobar el código de los elementos del sitio que te gustan. Puedes copiar el código para dar estilo a los elementos de tu sitio utilizando clases CSS.
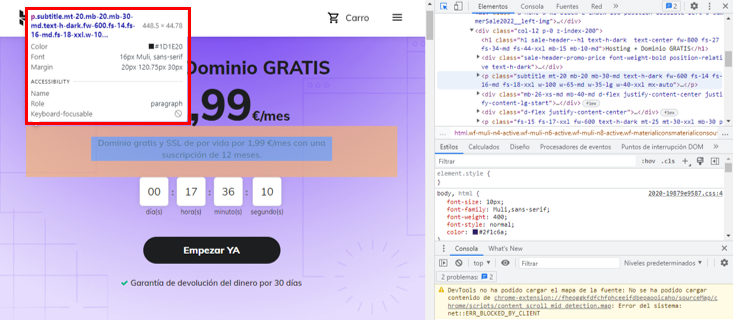
Para ello, abre las Herramientas para desarrolladores y activa la herramienta Inspeccionar. A continuación, pasa el cursor por encima del elemento que te interesa. Su información básica, como el color, la fuente y el margen, aparecerá en un recuadro, y su código fuente se resaltará en el panel DOM.

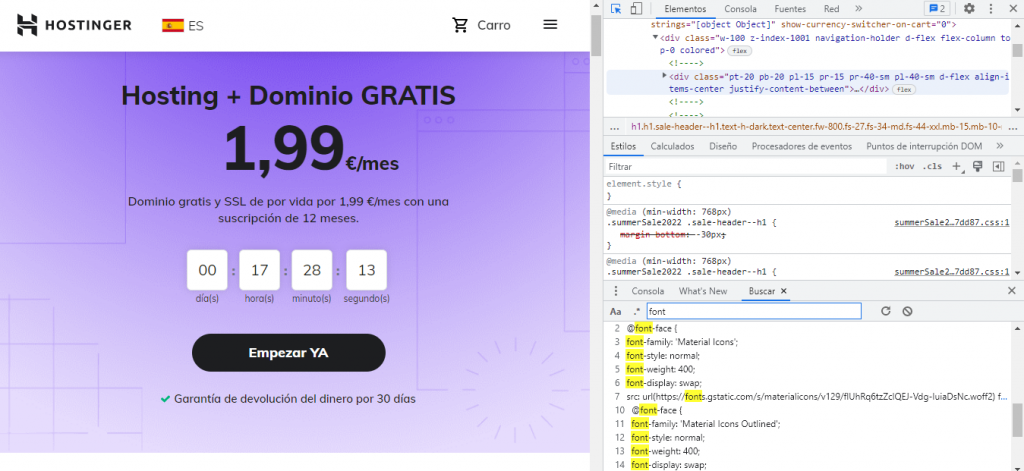
Puedes encontrar un estilo CSS específico pulsando Ctrl+Shift+F en Windows y Linux o Command+Option+F para los usuarios de macOS.
Aparecerá un cuadro de búsqueda en la parte inferior del panel. Introduce tu consulta y el inspector arrojará los resultados.

Conclusión
Inspeccionar elemento es una función de los navegadores web que permite a los usuarios acceder a las herramientas para desarrolladores. Son útiles para probar el diseño de las páginas web, depurar, omitir información sensible de las capturas de pantalla, investigar palabras clave ocultas y mucho más.
Repasemos los pasos para utilizar la herramienta Inspeccionar elemento en Chrome:
- Abre cualquier página web y localiza el elemento que quieras inspeccionar.
- Haz clic con el botón derecho del ratón en el elemento y elige Inspeccionar.
- Cambia el tamaño de la ventana arrastrando sus esquinas para mejorar la legibilidad. Configura otras preferencias como la posición de anclaje y el tipo de dispositivo según sea necesario.
- Utiliza el panel Elementos para aplicar ediciones de diseño HTML y el panel CSS para modificar el estilo de los elementos.
Esperamos que este artículo te haya ayudado a aprender a utilizar la función Inspeccionar elemento de Chrome y algunas de sus aplicaciones. Si tienes alguna duda o comentario, háznoslo saber en la sección de comentarios de abajo.




