Cómo configurar PayPal en WooCommerce con token de identidad de PayPal
Planeas utilizar PayPal como pasarela de pago para tu tienda WooCommerce, pero no sabes por dónde empezar. No te preocupes, este artículo te guiará a través del proceso de configurar una cuenta PayPal en WooCommerce.

Tabla de Contenidos
Razones para configurar la pasarela de pago de Paypal en WooCommerce
Con más de 270 millones de clientes activos, PayPal es una de las pasarelas de pago más populares del mercado. Como servicio internacional de pago en línea, ofrece soluciones de pago para negocios en línea y fuera de línea de todos los tamaños.
Una vez que hayas creado una cuenta (sin costo), podrás aceptar pagos con una comisión razonable por transacción.
Si bien WooCommerce tiene una funcionalidad integrada de PayPal, antes de usarla deberás conectarla primero con tu cuenta de PayPal. Afortunadamente, el proceso de configuración es fácil y se puede hacer en cuestión de minutos.
Cómo configurar PayPal en WooCommerce
Como el proceso de integración requiere un token de identidad de PayPal, primero deberás registrar una cuenta empresarial. Visita el tutorial de PayPal sobre cómo crear una cuenta si aún no lo has hecho.
Paso 1. Obtener el Token de Identidad de PayPal
El token de identidad de PayPal es esencial para verificar los pagos sin usar la Notificación de Pago Instantánea (IPN, por sus siglas en inglés) de PayPal. El token permite a tus clientes rastrear su proceso de pago en un canal seguro.
Estos son los pasos para obtener el token de identidad:
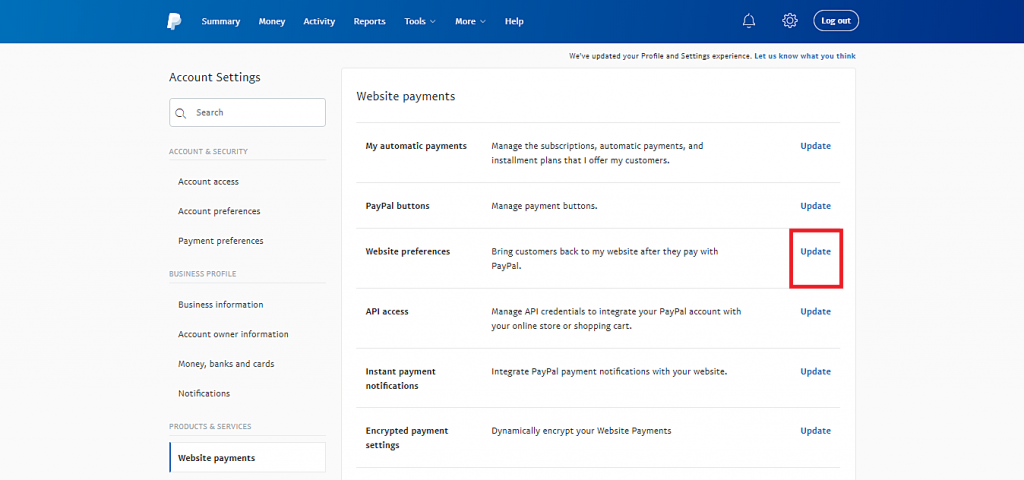
- Accede a tu panel de PayPal, luego navega a Configuración de la cuenta -> Pagos del sitio web. Toca el enlace Actualizar junto a la opción de Preferencias del sitio web.

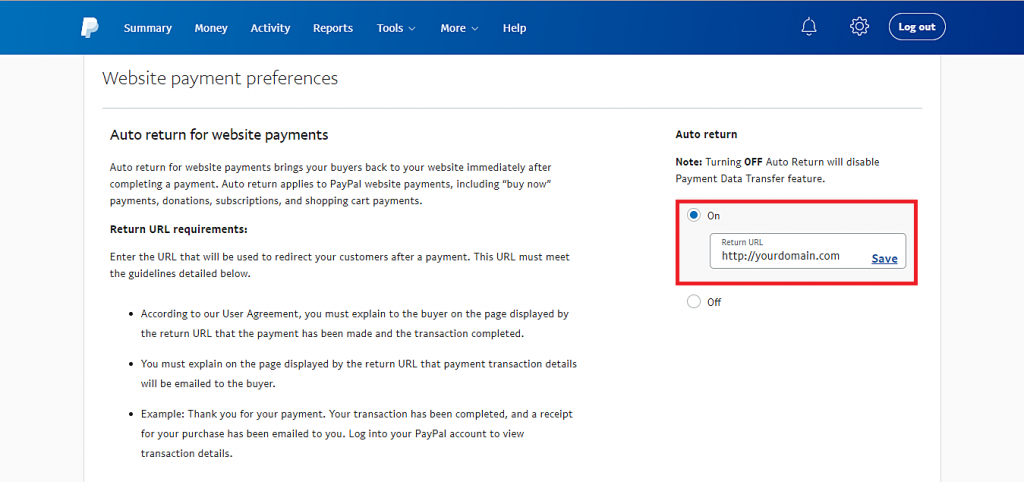
- Habilita la devolución automática para los pagos del sitio web, luego agrega el enlace de la página de agradecimiento de tu tienda en el campo URL de devolución.

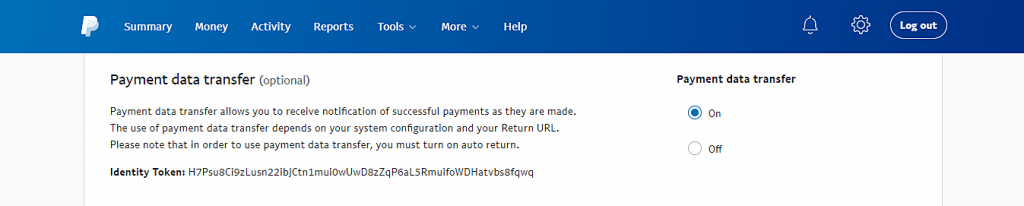
- Habilita la Transferencia de datos de pago también. El token de identidad deberá aparecer en la parte inferior de la sección.

Paso 2. Obtener credenciales de la API
Si deseas permitir reembolsos en tu tienda a través de PayPal, necesitarás tus credenciales de la API: nombre de usuario, contraseña y firma de la API en vivo.
Para obtener las credenciales de API de PayPal:
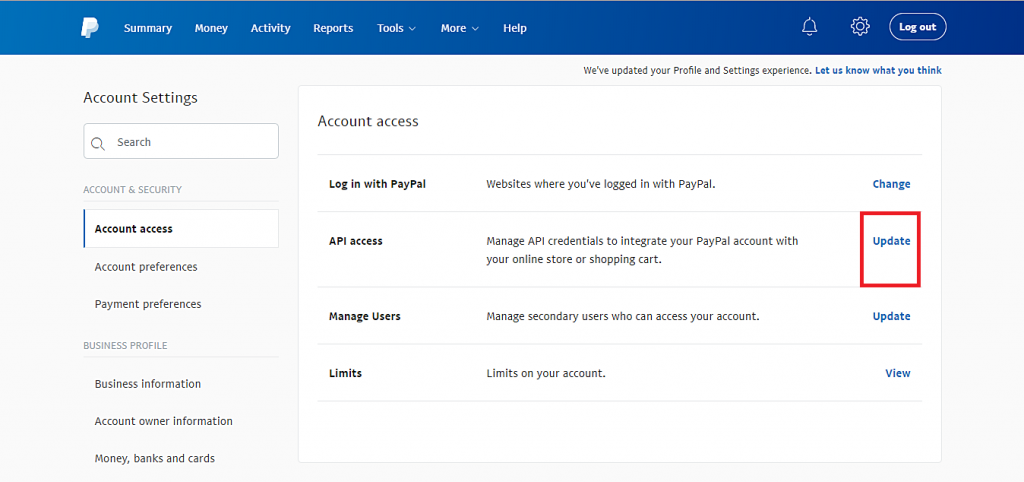
- Desde el panel de PayPal, ve a Configuración de la cuenta -> Acceso a la cuenta. Presiona el enlace Actualizar junto a la opción de acceso a la API.

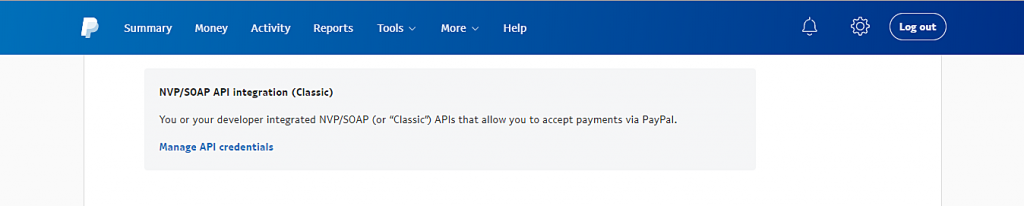
- Ve a la sección de integración de API NVP/SOAP (clásica), luego haz clic en Administrar credenciales de API.

- En la página Solicitar credenciales de API, selecciona la opción Solicitar firma de API. Presiona Aceptar y enviar, y verás tus credenciales de API en la página siguiente.
Paso 3. Configurar PayPal en WooCommerce
Antes de continuar, asegúrate de haber instalado el plugin WooCommerce. Consulta este tutorial para obtener una guía detallada de su instalación paso a paso.
Sigue estos pasos para integrar PayPal a tu tienda WooCommerce:
- Ve a tu panel de WordPress, luego dirígete a WooCommerce -> Configuración.
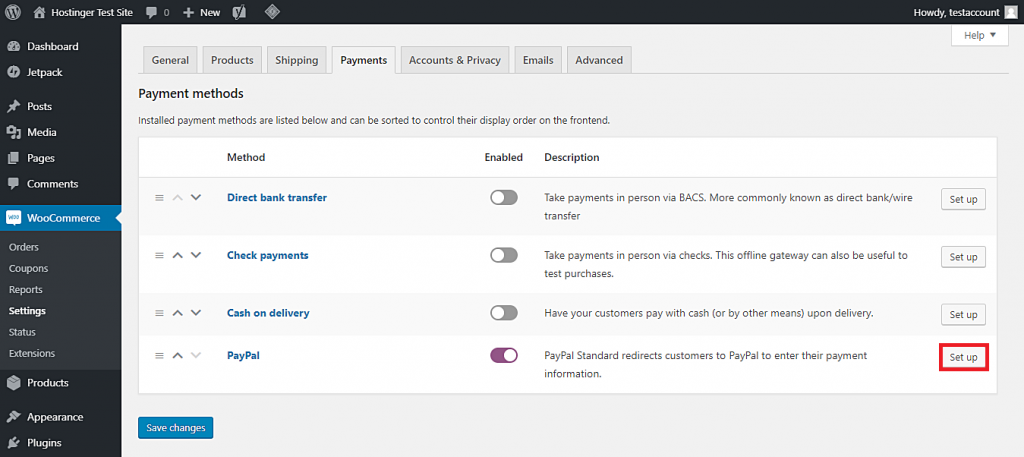
- En la pestaña Pagos, habilita la opción PayPal y haz clic en el botón Configurar al lado.

- Configure los ajustes estándar de la siguiente manera:
- Habilitar/deshabilitar: marca la casilla para habilitar PayPal como pasarela de pago.
- Título: complétalo con el encabezado de la página de pago.
- Descripción: agrega una descripción de pago o un mensaje a tus clientes.
- Correo electrónico de PayPal: ingresa el correo electrónico de PayPal que utilizas para cobrar los pagos.
- Configura la sección Opciones avanzadas de la siguiente manera:
- Sandbox de PayPal: si bien te permite probar los pagos de PayPal, debse dejarlo sin marcar, ya que requiere una cuenta de desarrollador.
- Registro de depuración: marca la casilla si deseas registrar todos los eventos de PayPal.
- Notificaciones por correo electrónico de IPN: marca la casilla para recibir notificaciones de reembolsos, devoluciones de cargo y cancelaciones.
- Correo electrónico del receptor: agrega la dirección de correo electrónico que recibirá las notificaciones.
- Token de identidad de PayPal: ingresa el token de identidad de PayPal.
- Prefijo de factura: si conectas la cuenta de PayPal a varias tiendas, puedes agregar una combinación de letras y números para ayudarte a diferenciar tus facturas.
- Detalles de envío: marca la casilla para permitir que PayPal cree etiquetas de envío en lugar de facturar directamente a los clientes.
- Anulación de dirección: déjalo sin marcar para evitar que los clientes cambien su dirección.
- Acción de pago: elige Capturar para procesar los pagos de inmediato o Autorizar para aprobarlos manualmente.
- Estilo de página: ingresa el nombre del estilo de página de PayPal que desea usar para la página de pago.
- URL de imagen: te permite mostrar una imagen de 150x50px en la esquina superior izquierda de la página de pago.
- Finalmente, configura la sección de credenciales de API utilizando la información que recopilaste de PayPal.
- Una vez hecho esto, haz clic en Guardar cambios.

Conclusión
Tener una pasarela de pago es esencial para todas las tiendas de comercio electrónico. Afortunadamente, WooCommerce incluye una funcionalidad integrada de PayPal lista para ayudarte desde el principio. Una vez hayas integrado la tienda con tu cuenta de PayPal, podrás recibir pagos de tus clientes.


