¿Cómo crear un widget personalizado en WordPress?
¿Sabías que puedes crear tu propio widget personalizado para WordPress? Aunque hay montones de widgets adicionales que vienen junto con temas y plugins, WordPress ofrece a sus usuarios la opción de codificar widgets personalizados manualmente.
No es un proceso complicado ya que sólo necesitas conocimientos básicos de WordPress y PHP. Así que, sin más preámbulos, ¡Comencemos!
Tabla de Contenidos
¿Qué son los widgets de WordPress?
Los widgets de WordPress te facilitan la adición de funciones adicionales a tu sitio web, mediante una sencilla interfaz de arrastrar y soltar. Por defecto, WordPress incluye varios widgets. Estos proporcionan funciones básicas y son compatibles con todos los temas de WordPress.
Sin embargo, a veces, esos widgets estándar no pueden realizar las tareas que necesitas. Tu mejor opción es buscar plugins que te ofrezcan la función que deseas. Por desgracia, puede que incluso los plugins de terceros no cumplan tus requisitos.
Por suerte, puedes crear un widget personalizado para WordPress. Solo tienes que tener en cuenta que debe crearse desde cero para que puedas adaptarlo personalmente a tus necesidades.
¿Por dónde empezar a crear un widget personalizado?
En primer lugar, tienes que elegir si quieres crear el widget utilizando un plugin o editando el archivo functions.php. Un plugin permitirá que el widget personalizado funcione en cualquier sitio añadiendo código a functions.php. De esta forma, hace que el widget funcione junto con un tema específico.
En segundo lugar, tienes la opción de añadir el widget en un sitio activo o en un entorno local. Sin embargo, te recomendamos encarecidamente que primero implementes el widget en un entorno local para probarlo. Puedes hacerlo fácilmente siguiendo nuestra guía sobre cómo ejecutar WordPress en Docker.
Una vez que la herramienta funcione correctamente, es hora de trasladarla a tu sitio web.
¿Cómo funcionan los widgets personalizados de WordPress?
En WordPress, tienes que crear un widget personalizado utilizando la clase estándar WP Widget de la API de Widgets. Hay alrededor de 20 funciones con las que puedes experimentar. De estas, cuatro son el requisito mínimo para que cualquier widget funcione:
- __construct(): función constructora donde puedes definir los parámetros de tu widget.
- widget(): contiene la salida del widget.
- form(): determina la configuración del widget en el panel de control de WordPress.
- update(): actualiza la configuración del widget.
Por supuesto, tienes muchas otras opciones que proporcionan funciones adicionales. Para más información sobre la clase WP_Widget, echa un vistazo a la página para desarrolladores de WordPress.
Crear un widget personalizado de WordPress
En este tutorial, crearemos un sencillo widget personalizado “¡Saludos de Hostinger.es!”, para que puedas aprender los conceptos básicos de la creación de widgets en WordPress. Una vez hecho esto, puedes pasar a crear widgets más complejos por tu cuenta.
Una cosa más a tener en cuenta es que estamos escribiendo este código en el archivo functions.php para el tema cargado actualmente. Dicho esto, puedes utilizar el mismo código para cualquier plugin personalizado.
¡Importante! Te recomendamos enfáticamente crear una copia de seguridad del sitio web antes de continuar. Además, deberías utilizar un tema hijo de WordPress para evitar que cualquier problema afecte a tu tema principal.
1. Extender la clase WP_Widget
Lo primero que tienes que hacer es abrir cualquier editor de texto en tu ordenador y crear una nueva clase que extienda la clase base WP_Widget, como esta:
class hstngr_widget extends WP_Widget {
//Insert functions here
}
2. Añadir __construct()
A continuación, empezamos a implementar las cuatro funciones estándar una a una. La primera es el método constructor, que determinará el ID, el nombre y la descripción del widget personalizado.
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Ejemplo Widget Hostinger', 'hstngr_widget_domain'),
// widget description
array ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
3. Añadir widget()
Ahora, centrémonos en la función widget(). Esta define el aspecto de tu widget personalizado de WordPress en el front-end.
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before widget'];
//if title is present
If ( ! empty ( $title ) )
Echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( '¡Saludos de Hostinger.es!', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
Con esto, hemos configurado la salida de nuestro widget para que muestre la frase “¡Saludos de Hostinger.es!” y el título del widget especificado por el usuario.
4. Añadir form()
Ahora, tenemos que programar el back-end del widget usando el método form(). Puedes ver el resultado cuando quieras añadir el widget desde el Dashboard de WordPress.
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Aquí puedes ver cómo se ha configurado un widget personalizado. Si un usuario aplica un título, entonces ese título se insertará en el formulario HTML que hemos creado. En este ejemplo, estableceremos el nombre del título como Título predeterminado.

5. Añadir update()
Una vez hecho esto, tenemos que implementar update(), que refrescará el widget cada vez que cambies la configuración.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Estamos tomando el título actual de la instancia recién creada, eliminando cualquier etiqueta HTML/PHP. A continuación, pasamos el título a la instancia y lo devolvemos.
6. Registro del widget personalizado de WordPress
Finalmente, tenemos que registrar el nuevo widget personalizado usando la función add_action(). Ten en cuenta que debes colocar el siguiente código en la parte superior, antes de extender la clase WP_Widget.
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
Añadir el código al archivo functions.php
Así, hemos definido una nueva función llamada hstngr_register_widget(). Esta registra nuestro widget utilizando el ID del widget, que se especifica en la función __construct().
A continuación, hemos vinculado esta función utilizando widgets_init, que carga el widget en WordPress a través del método add_action() incorporado. El código final del widget personalizado de WordPress debería tener este aspecto:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
class hstngr_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Ejemplo Widget Hostinger', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'Tutorial Widget Hostinger', 'hstngr_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( '¡Saludos de Hostinger.es!', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
Por último, es hora de insertar el código en tu archivo functions.php.
- Inicia sesión en el área de administración de WordPress. A continuación, ve a Apariencia -> Editor de temas -> Funciones del tema.
- Pega el código de tu editor de texto en la parte inferior del archivo functions.php. Haz clic en Actualizar archivo para guardar los cambios.

Uso del widget personalizado de WordPress
Ya puedes utilizar tu widget recién instalado.
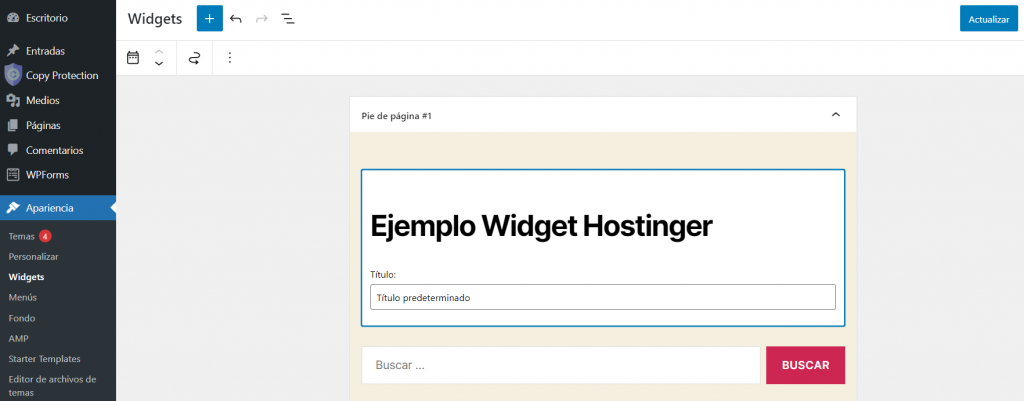
- Ve al menú Apariencia y selecciona Widgets. Deberías ver un widget llamado Ejemplo Widget Hostinger en la lista de Widgets disponibles.
- A continuación, arrastra el widget y suéltalo en la sección de la parte derecha.

- Guarda los cambios y visita tu sitio web. En la parte inferior de la página principal encontrarás “¡Saludos de Hostinger.es!”.

Enhorabuena, has creado con éxito tu primer widget personalizado para WordPress.
Conclusión
El widget personalizado de WordPress te permite añadir una función específica a tu sitio web en función de tus necesidades. Es una gran solución cuando no puedes encontrar nada en particular que cumpla tus necesidades específicas o cuando te estás convirtiendo en un desarrollador de WordPress y deseas desarrollar tu sitio web.
Para resumir, veamos una vez más los pasos para crear tu propio widget personalizado para WordPress:
- Crea una nueva clase que extienda WP_Widget.
- Comienza con __construct() para determinar los parámetros del widget.
- Utiliza widget() para definir la apariencia del widget en el front-end.
- Añade form() para configurar el aspecto del widget.
- No olvides añadir update() para actualizar el widget cada vez que lo modifiques.
- Registra el nuevo widget personalizado de WordPress mediante la función add_action().
- Copia y pega todo el código en la parte inferior del archivo functions.php y haz clic en Actualizar archivo.
- Ve al menú Widgets y mueve el widget al lugar deseado.
¡Buena suerte!
Aprende qué más puedes hacer con WordPress
Jerarquía de plantillas de WordPress



