Cómo añadir un favicon en WordPress
Un favicon es un pequeño icono cuadrado que representa a tu sitio web. Por lo general se muestra junto al título del sitio web en la pestaña del navegador. El favicon también aparece en el historial del navegador, en los marcadores de páginas guardadas y en cualquier lugar donde tu sitio web necesite una identidad visual.
Este pequeño detalle es esencial para tu identidad en internet. Discutiremos el favicon de WordPress y cómo agregarlo a tu sitio web de WordPress.
Tabla de Contenidos
Por qué es importante poner un favicon en tu sitio
El favicon es básicamente la identificación de tu sitio web. Por lo tanto, debería ser tu propio logo lo que se muestre allí. Ignorar su presencia en tu sitio es sin duda un error.

Estas son algunas de las razones por las que un favicon es vital para tu sitio de WordPress.
Destaca para reconocimiento de marca
La mayoría de los usuarios tienden a abrir varias pestañas en sus navegadores. Sin un favicon, solo se puede ver el nombre de la página en la pestaña del navegador. Además, si abres más de 20 pestañas, éstas se acortan y es difícil identificar qué pestaña representa qué sitio.
Tener un favicon le ayuda a los usuarios a detectar las pestañas más fácilmente. Si tu favicon se destaca, no solo mejorará tu visibilidad, sino también la experiencia del usuario.
Genera confianza
Si no tienes un favicon, le darás una mala primera impresión a tus visitantes. Los sitios web de WordPress sin favicon no se ven profesionales.
Si creas una página web solo para bloguear diariamente, no tener un favicon puede no ser tan dramático. Pero se vuelve esencial cuando se trata del sitio web de una empresa o una tienda online.
Tus visitantes no sentirán confianza para realizar transacciones en un sitio web que no luzca profesional.
Mejora la experiencia móvil
Estamos en la era de la experiencia móvil. Tener un sitio web responsive podría no ser suficiente para deleitar a los usuarios móviles, principalmente porque las aplicaciones web han ido en aumento.
Los usuarios pueden simplemente marcar un sitio como favorito en la pantalla de inicio del teléfono. ¡Ya no es necesario escribir URLs!
Con esta situación, tener un favicon bien diseñado te será útil de dos maneras diferentes. Primero que todo, el favicon se usará como el ícono de la aplicación y, segundo, las personas que usen tu aplicación web lo recordarán. Por lo tanto, tu favicon estará asociado a tu sitio web.
Crear un favicon para WordPress
WordPress es uno de los sistemas de gestión de contenidos (CMS) más populares del mercado y no es de extrañar que tenga muchas características, incluso para las imágenes. Por lo general, el favicon es el logo de tu marca. Para esta imagen, WordPress recomienda que uses un cuadrado, de tamaño 512px x 512px.
Puedes usar una imagen más grande, pero es muy probable que WordPress te pida que la recortes para que se ajuste al tamaño.
Para crear una imagen que tenga exactamente un tamaño de 512 píxeles x 512 píxeles, puedes usar cualquier software de edición de imágenes como Adobe Photoshop (pagado) y Gimp (gratis) o generadores de favicon en línea tales como Realfavicongenerator.net, Favicon.io y Favicon-generator.org.
Aunque puedes elegir un color de fondo para el favicon de WordPress, es preferible la transparencia. Puedes utilizar formatos de archivo .jpeg, .ico, .gif o .png (solo asegúrate de usar el formato .png si tienes un fondo transparente).
Cuando la imagen esté lista, puedes agregarla a tu sitio de WordPress usando uno de estos tres métodos:
1. Agregar un favicon a través del personalizador de WordPress
A partir de la versión 4.3 de WordPress, puedes agregar el favicon de WordPress desde el área de administración. Para hacer esto, sigue estos pasos
- Ve al Panel de administración.
- Pasa el ratón sobre Apariencia -> Personalizar.
- Elige Identidad del sitio.
- Haz clic en el botón Seleccionar imagen en la sección Icono del sitio.
- Sube el favicon que has preparado.
- Haz clic en el botón Publicar para guardar los cambios.
Si realizas el proceso correctamente, tu favicon aparecerá junto al título del sitio web. Para configurar esto en un dispositivo móvil, visita tu sitio web desde tu smartphone y selecciona Agregar a la pantalla de inicio.
Tu favicon ahora aparecerá en la pantalla de inicio.

2. Agregar un Favicon de WordPress al sitio con un plugin
También puedes agregar un favicon a WordPress con la ayuda de un plugin llamado Favicon by RealFaviconGenerator. Es fácil de usar y ofrece más funciones. Estos son los pasos requeridos:
- Ve al Panel de administración.
- Elige Plugins -> Añadir nuevo.
- Escribe Favicon by RealFaviconGenerator en el campo de búsqueda.
- Instala y activa el plugin.
- Después de la activación, ve a Apariencia -> Favicon.
- Sube la imagen que quieres establecer como favicon. No necesitas editar tu imagen con software de edición de imágenes, ya que el plugin lo hará por ti. Solo asegúrate de que la imagen tenga un tamaño de al menos 70 x 70 px. Es incluso mejor si está por encima de 260 x 260 px.
- Tras subir la imagen, pulsa el botón Generar Favicon.
- Después de hacer clic en el botón, el plugin te llevará al sitio web RealFaviconGenerator.
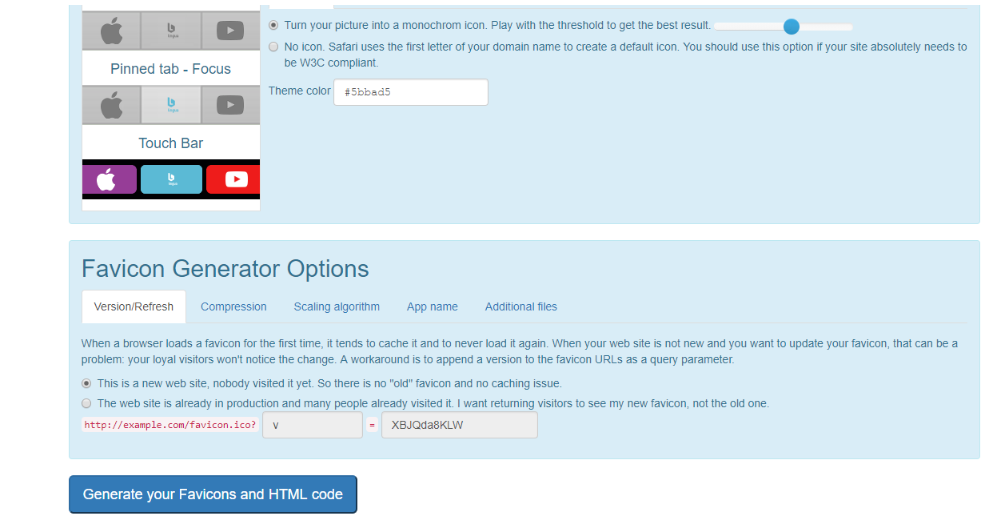
- En el sitio web, busca y da clic en el botón Generate your Favicon and HTML code.
- El plugin te llevará de vuelta a tu sitio web. Recibirás una notificación de que tu favicon ha sido configurado.
- Verifica cómo se ve tu favicon en un navegador web y en un dispositivo móvil.

3. Agregar manualmente un Favicon a un sitio de WordPress
Te recomendamos testear esto en tu sitio de desarrollo local antes de que salga a la luz.
- Accede a los archivos de temas a través de un cliente FTP o administrador de archivos.
- Busca la carpeta /wp-content/themes/tu-tema.
- Sube tu favicon a la carpeta de temas (themes). Se recomienda subirlo a una subcarpeta como Assets.
- Recuerda esta ruta de archivo.
- Busca un archivo llamado function.php y agrega el siguiente código:
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.png" />';
}
add_action('wp_head', 'add_favicon');
- La línea después de href=”‘.get_template_directory_uri() debería ser la ruta a tu favicon. Asegúrate también de que el nombre del archivo sea correcto. Si usas un formato de archivo .ico, este será el código:
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.ico" />';
}
add_action('wp_head', 'add_favicon');
Conclusión
Tener un favicon es una necesidad, especialmente cuando es tan fácil crear, subir o cambiar el favicon en WordPress.
Un favicon representa la identidad de tu sitio web. Puede que ocupe solo un pequeño espacio en tu sitio, pero este pequeño detalle tiene un papel especial para ayudar a mejorar el reconocimiento de tu marca y la experiencia del usuario.
También puedes revisar cómo añadir un favicon en un sitio web que no ha sido creado con WordPress.



