Cómo insertar una imagen en HTML
Al crear sitios web utilizando un CMS de fácil uso como WordPress, puede haber limitaciones en cuanto a la adición de imágenes.
Esto puede resultar frustrante, ya que puede ser necesario insertar algo más que una imagen de fondo en una página web. Por ejemplo, es posible que desees añadir el logotipo de un sitio web a la cabecera y al pie de página.
Una solución es añadir imágenes en el archivo HTML del tema del sitio. Aunque la inserción de imágenes en un sitio web utilizando HTML requiere algunos conocimientos básicos de HTML, los principiantes pueden seguir el proceso ya que no es complicado.
En este artículo te mostraremos cómo poner una imagen en HTML en tu sitio web sin complicaciones. Vamos a dividir el tutorial en seis pasos con explicaciones detalladas y procedimientos fáciles de seguir.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
6 pasos fáciles para insertar una imagen o un logo en HTML
Hay tres formas de subir e insertar imágenes en un documento HTML: a través de un cliente FTP como FileZilla, utilizando el Administrador de Archivos hPanel y a través del panel de control de WordPress. Para este tutorial, utilizaremos la segunda opción.
También desglosaremos el código HTML de la imagen y explicaremos los atributos necesarios para insertar una imagen en tu sitio web.
1. Cargar el archivo de imagen
Para este paso, subiremos un archivo de imagen al directorio public_html de un sitio web WordPress a través del Administrador de archivos de Hostinger. Sin embargo, este tutorial puede ser implementado a través de cualquier panel de control y tipo de sitio web.
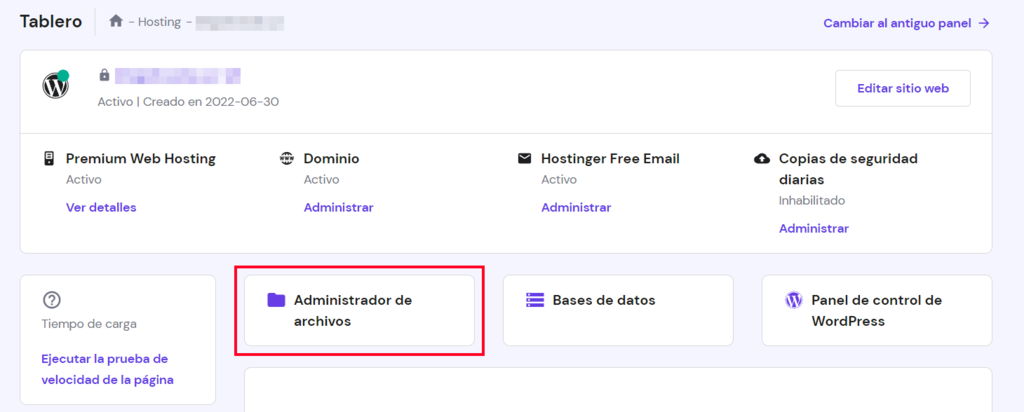
- Accede a hPanel y haz clic en Administrador de archivos.

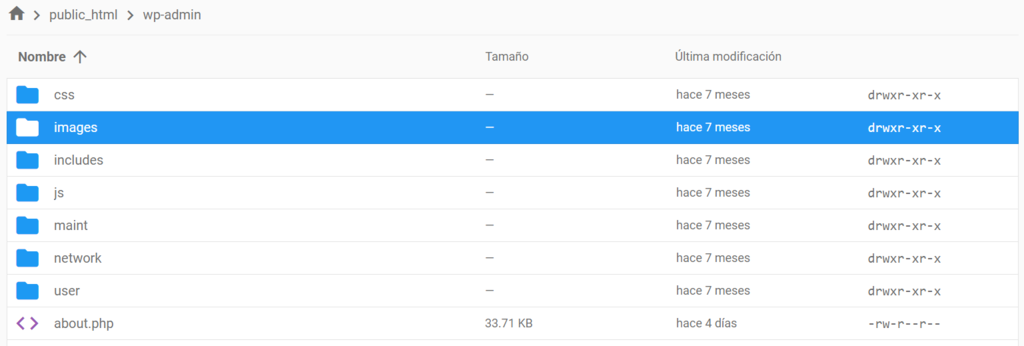
- Abre el directorio public_html, haz doble clic en la carpeta wp-admin y luego en la carpeta images.

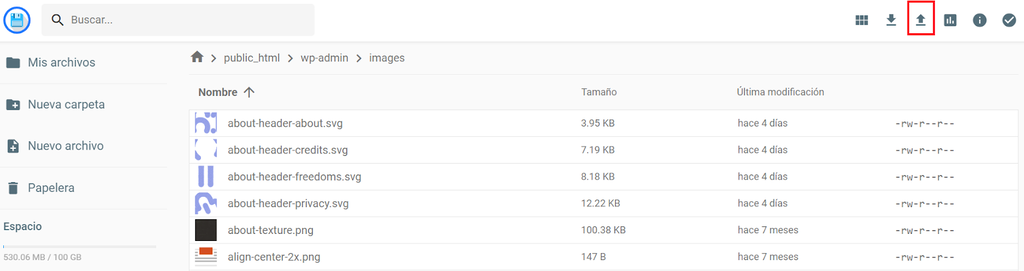
- Haz clic en el botón Subir situado en la esquina superior derecha de la barra de menús.

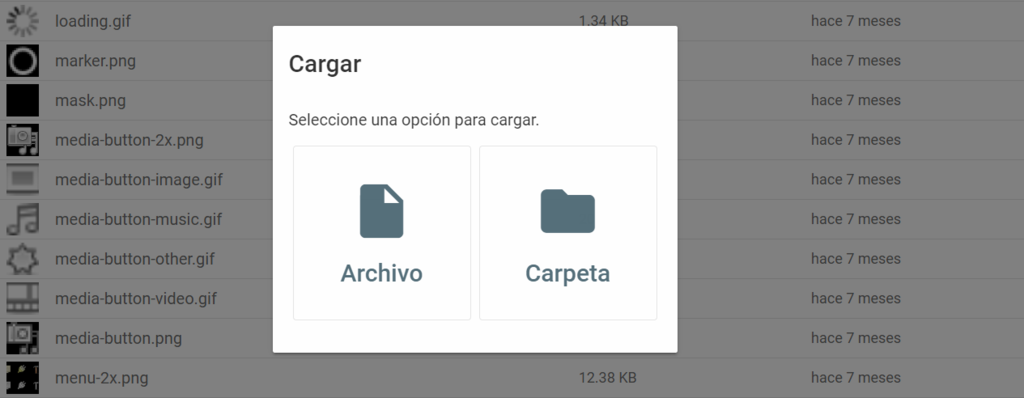
- Selecciona los archivos de imagen que deseas cargar. Asegúrate de que los nombres de los archivos sean fáciles de leer y descriptivos, ya que serán el atributo title de las imágenes HTML. Además, recuerda añadir guiones para separar las palabras.
Los nombres claros de los archivos de imagen también ayudan a los motores de búsqueda a entender tu contenido, mejorando el SEO del sitio.

- Pulsa Abrir y espera a que finalice el proceso.
Otra forma es subir imágenes a través del panel de control de WordPress. Aquí cómo hacerlo:
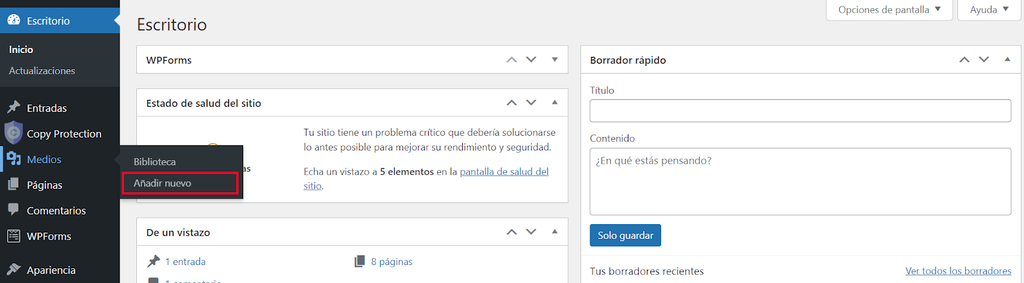
- En el panel de control de WordPress, ve a Medios – Añadir nuevo.

- Selecciona las imágenes que quieras añadir y espera a que terminen de cargarse.
En cuanto a los mejores formatos de imagen, hay dos categorías entre las que elegir: raster y vector. JPEG/JPG, PNG y GIF son algunos ejemplos de formatos de imagen rasterizados, mientras que los vectoriales incluyen PDF, SVG y EPS.

2. Acceder a la carpeta de temas
Consejo profesional
Dado que vamos a editar un documento HTML, descarga una copia de seguridad de tu sitio antes de realizar cualquier cambio. Esto garantiza que no se pierda ningún dato si, por casualidad, se produce un error durante el proceso.
Para este paso, accede primero al editor de temas de WordPress y al archivo HTML donde deseas insertar las imágenes:
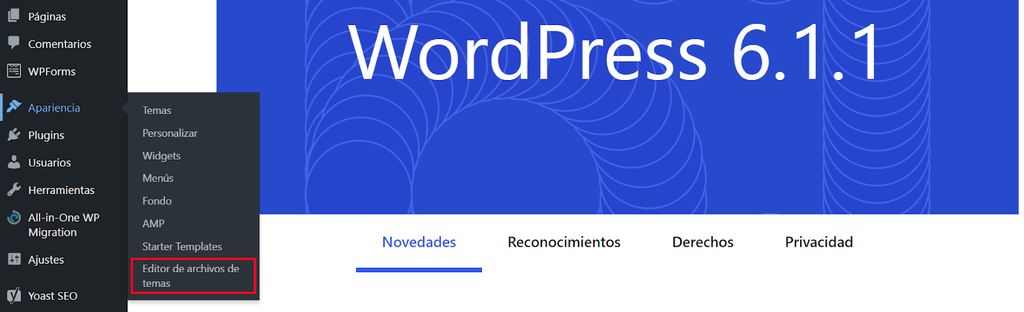
- En el panel de control de WordPress, ve a Apariencia – Editor de archivos de temas.

- Selecciona el tema que utiliza tu sitio, por ejemplo, Twenty-Twenty.
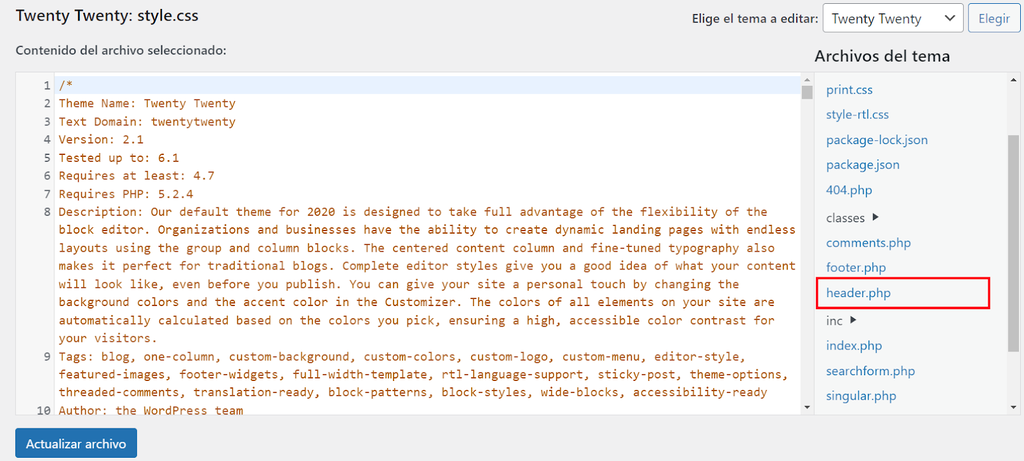
- Desplázate por la sección Archivos del tema y haz clic en el archivo HTML al que desees añadir una imagen. Por ejemplo, si deseas añadir un logotipo a la cabecera, haz clic en el archivo header.php.

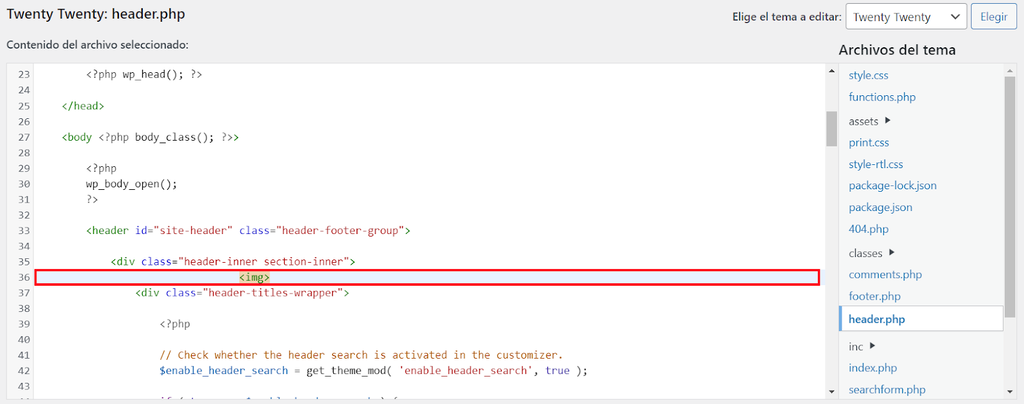
- Busca la línea donde empieza la etiqueta HTML body o <body>. Bajo la primera etiqueta <div>, inserta la etiqueta de imagen: <img>.

La etiqueta imagen es la que incrusta imágenes en los archivos HTML. Es una etiqueta vacía que incluye atributos HTML como img src y alt, y no requiere una etiqueta de cierre.
Ahora, desglosaremos los demás elementos HTML necesarios después de la etiqueta img.
3. Añadir el atributo img src a la imagen
Abreviatura de fuente de la imagen, img src es un atributo HTML imprescindible de un elemento de imagen, ya que determina la ruta del archivo de la imagen en HTML. Si el img src no se especifica correctamente, la imagen no se cargará.
Hay dos formas de escribir un atributo img src: utilizando una ruta relativa o absoluta. En la opción de ruta relativa, el origen de la imagen se basa en el directorio o carpeta actual de la imagen.
Esta opción se utiliza cuando la imagen se carga en el mismo directorio que el archivo HTML que deseas editar.
La sintaxis de una ruta relativa es la siguiente:
img src="images/nombre-archivo.jpg"
Por otro lado, la ruta absoluta especifica la URL de la imagen como su fuente. Utiliza esta ruta cuando las imágenes se suban a través de Medios de WordPress o se encuentren en una carpeta diferente a la del archivo HTML que estés editando.
La sintaxis de una ruta absoluta tiene la siguiente estructura:
img src="URL de tu sitio web/nombre-carpeta/nombre-archivo-de-imagen.jpg"
Para este tutorial, usaremos la ruta absoluta. En este caso, el ejemplo img src para la imagen que hemos subido en la carpeta images se vería así:
img src="https://tusitioweb.com/wp-admin/images/logo-sitioweb.png"
Si subes la imagen a través de Medios de WordPress, sigue estas instrucciones para encontrar la fuente de la imagen:
- En el panel de control de WordPress, ve a Medios – Biblioteca.

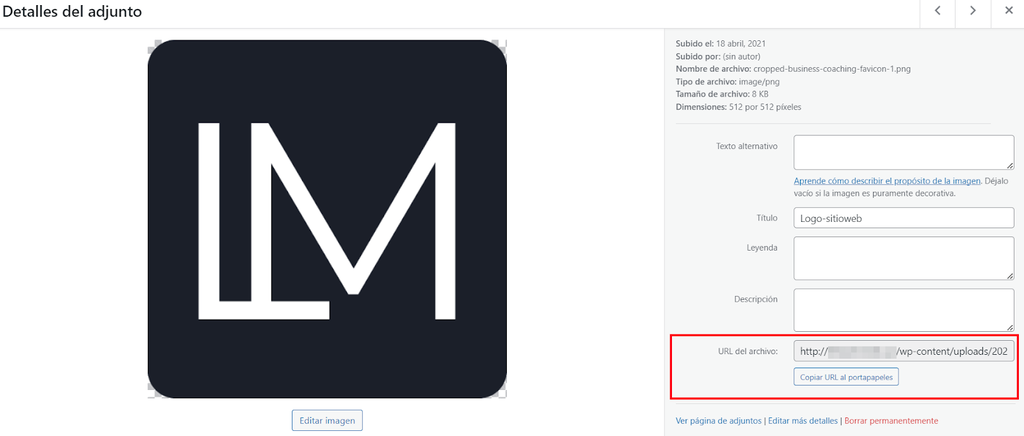
- Haz clic en la imagen que deseas añadir y desplázate por la barra lateral hasta encontrar el campo URL del archivo.
- Pulsa el botón Copiar URL al portapapeles y pégala como fuente de la imagen.

4. Establecer anchura y altura
Los atributos de anchura y altura especifican el tamaño de la imagen, normalmente en píxeles. Es esencial establecer siempre la anchura y la altura de la imagen. Estos determinan cuánto espacio se necesita para la imagen cuando el navegador carga la página web.
Si no se establecen, el navegador no podrá determinar el tamaño de la imagen y utilizará sus medidas originales. Esto puede cambiar el diseño de la página web y provocar errores cuando el navegador cargue la imagen.
A continuación se muestra la sintaxis del atributo width (anchura) con una medida de ejemplo:
img width="50px"
Mientras que la sintaxis del atributo length (altura) tiene este aspecto:
img length="50px"
Cambia 50px al tamaño deseado, en función de dónde pienses colocar la imagen y del diseño de la página web.
5. Añadir un atributo Alt
El atributo HTML alt permite añadir texto alternativo o información a la imagen. Un texto descriptivo es esencial cuando la imagen no se carga debido a un error o a una conexión lenta. También ayuda a los lectores de pantalla a explicar la imagen a visitantes con problemas de visión.
Además, el texto alternativo permite a los motores de búsqueda entender de qué trata la imagen durante el proceso de rastreo, aumentando las posibilidades de que las imágenes aparezcan en los resultados de búsqueda de imágenes
Recuerda ser específico al describir la imagen y proporcionarle contexto. También es importante insertar palabras clave importantes si tienes la posibilidad.
La sintaxis de un atributo alt es la siguiente:
img alt="insertar texto aquí"
6. Guardar cambios
Una vez que hayas introducido todos los atributos e información esenciales en el archivo HTML, el código de la imagen tendrá el siguiente aspecto:
img src="https://tusitioweb.com/wp-admin/images/logo-sitioweb.png" height="50px" width="50px" alt="logotipo del sitio"
Comprueba el código una vez más antes de pulsar el botón Actualizar archivo para guardar los cambios. A continuación, vuelve a cargar el sitio web para comprobar si los cambios se han realizado correctamente.

Paso extra: añadir un enlace a la imagen
Cuando subas fotos e imágenes originales a tu sitio web, es importante añadirles URL o enlaces personalizados. No querrás que otras páginas web tomen y utilicen las imágenes sin permiso, crédito o backlinks.
Si aún no has implementado medidas para evitar que la gente haga hotlinking de tus imágenes, es posible rastrear los archivos incrustados a través de la URL de la imagen. Pega la URL en Google Image Search y te mostrará una lista de sitios que utilizan esa misma imagen.
Simplemente envuelve el elemento ancla en el código de la imagen si deseas enlazar una imagen en HTML. Un ancla es un texto que marca el inicio y el final de un enlace de hipertexto. Incluye la etiqueta de apertura a y la etiqueta de cierre /a.
Un código de imagen con una sintaxis de etiqueta de anclaje tendrá el siguiente aspecto:
a href="www.tusitioweb.com/nombre-imagen.html "img src="nombre-de-archivo.jpg" height="50px" width="50px" alt="acerca-de-imagen"/a
Sin embargo, si cargas imágenes a través de Medios de WordPress, no es necesario crear una URL personalizada. La URL de la imagen se genera automáticamente al subir el archivo.

Conclusión
Al personalizar un sitio web, es posible que te encuentres con algunas limitaciones a la hora de añadir imágenes a una página. Los sistemas de gestión de contenidos y los temas de los sitios web suelen ofrecer opciones fijas para insertar imágenes, que pueden no adaptarse a las necesidades de todo el mundo.
Para evitarlo, es necesario añadir imágenes utilizando HTML. En este artículo, has aprendido cómo insertar una imagen en HTML desde carpeta siguiendo seis pasos. He aquí un resumen:
- Sube el archivo de imagen a una carpeta del directorio public_html del sitio, a través del gestor de archivos proporcionado por el alojamiento web o Medios de WordPress.
- Accede al archivo HTML donde deseas insertar la imagen y añade la etiqueta img.
- Incluye el atributo img src para definir la fuente de la imagen.
- Añade los atributos de anchura y altura para definir cómo debe mostrar la imagen el navegador.
- Inserta el atributo alt para describir la imagen.
- Guarda los cambios.
También puede ser necesario añadir una URL de imagen personalizada para los archivos. Sin embargo, los enlaces ya se generan automáticamente para las imágenes multimedia de WordPress.
Prueba los métodos descritos en este tutorial y, si tienes más preguntas, déjalas en la sección de comentarios.



