Cómo reducir la carga de admin-ajax.php en el servidor en WordPress
El rendimiento del sitio web es un tema crítico para cualquier webmaster. Los problemas de rendimiento pueden afectar la experiencia de los usuarios y potencialmente tener una incidencia negativa en el posicionamiento SEO, pues Google utiliza el tiempo de carga de la página en sus criterios de posicionamiento.
Cuando pensamos en el rendimiento del sitio web, a menudo hablamos sobre el tiempo de carga de la página. En WordPress, un escenario común cuando se habla de problemas de tiempo de carga es que podría deberse a un pico en el archivo admin-ajax.php.
En este artículo, aprenderás a manejar los conflictos de plugins causados por picos en el archivo admin-ajax.php y reducir la solicitud de callbacks para optimizar el tiempo de carga de tu sitio de WordPress.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué es el archivo admin-ajax.php en WordPress?
En el 2013, fue lanzada la versión 3.6 de WordPress junto con la API Heartbeat en su núcleo. La API Heartbeat de WordPress fue creada como un protocolo de comunicación entre el navegador y el servidor, y utiliza admin-ajax.php para enviar una solicitud al servidor y desencadenar eventos (o callbacks) cuando recibe datos. Las principales características de la API Heartbeat son:
- Guardado automático
Cuando estás escribiendo un artículo en WordPress, lo guardas como borrador y luego continúas trabajando en él, WordPress guarda automáticamente cualquier adición que hagas.
- Bloqueo de posts y notificación de inicio de sesión
En un sitio colaborativo de WordPress, recibirás una ventana emergente cada vez que intentes escribir o editar una publicación en la que otro usuario esté trabajando actualmente. También recibirás una notificación emergente cuando caduque tu sesión, y hay que volver a iniciar sesión para seguir trabajando en tu publicación.
Problemas causados por admin-ajax.php
Desbordar el archivo admin-ajax.php puede causar problemas con el tiempo de carga de la página, que es un problema grave. La regla de oro de Internet es que tu sitio debe cargarse completamente en 3 segundos o menos. Si se demora más tiempo, es probable que le des una mala experiencia a los visitantes y se alejen.
Un página lenta también puede afectar negativamente tu posicionamiento SEO; recuerda que Google utiliza la velocidad de carga como uno de los indicadores en su algoritmo para posicionar los sitios. Además, una página lenta significa que el motor de búsqueda puede rastrear menos páginas utilizando su presupuesto de rastreo asignado, y eso afectará aún más la indexación de tus páginas.
Para algunos de nosotros, la única vez que lidiamos con esta API es cuando usamos herramientas de prueba de velocidad, como GTmetrix, para descubrir por qué admin-ajax.php está ralentizando nuestros sitios web.

Las causas de los picos pueden venir de dos fuentes diferentes, ya sean plugins de terceros o por la solicitud de la API Heartbeat de WordPress en la sección de administración. Lo veremos más detalladamente a continuación.
Cómo los plugins pueden desbordar el archivo admin-ajax.php
Los plugins de terceros causan el problema más común cuando los usuarios ven un pico en admin-ajax.php. Si se implementa correctamente, AJAX es definitivamente algo bueno, ya que los desarrolladores generalmente lo usan para agregarle funcionalidad a sus plugins. Por ejemplo, los desarrolladores pueden usar solicitudes AJAX para crear un wp_query personalizado para mostrar contenido dinámico en una página almacenada en caché.
Pero a veces, cuando muchos plugins utilizan estas consultas, pueden provocar un desbordamiento; por lo tanto, se puede crear un pico y ralentizar todo el sitio web. Entonces, si eres un desarrollador, este es un recurso para implementar AJAX correctamente en los plugins.
Como propietario de un sitio web, es posible que debas diagnosticar los plugins antes de deshabilitarlos. Esto es importante para averiguar si un plugin en particular está causando el problema del tiempo de carga.
Diagnosticar los plugins
Cuando hay plugins en conflicto pueden causar un problema de tiempo de carga. La forma de la vieja escuela para resolverlo es desactivar todos los plugins para solucionar el problema y volver a habilitarlos uno por uno mediante un proceso de eliminación. Pero definitivamente no es la mejor solución.
Mejor vamos a utilizar un método más adecuado para descubrir la causa raíz del problema con el siguiente escenario.
Al activar varios plugins, notas que el sitio web necesita más tiempo para cargarse por completo. Luego haces un diagnóstico del sitio utilizando GTmetrix, la cual es una poderosa herramienta de prueba de velocidad gratuita que nos permite ver los datos de respuesta individuales de cada publicación.
Método A
Ve a la página de GTmetrix, ingresa la URL de tu sitio web y haz clic en Analyze. Esto tomará un tiempo para analizar tu sitio completamente.

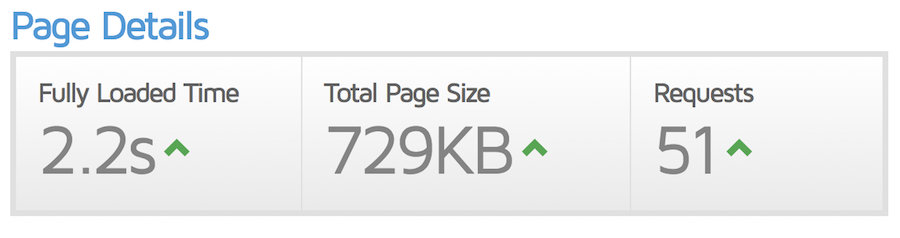
Cuando termine, recibirás un informe del estado de tu sitio web, como la puntuación de rendimiento y los detalles de la página. Ve a la pestaña Waterfall (Cascada) para inspeccionar los elementos del sitio más detalladamente.

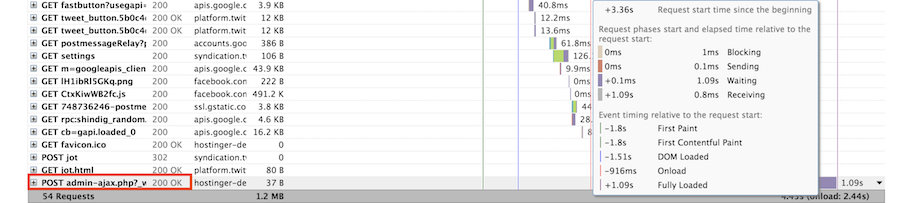
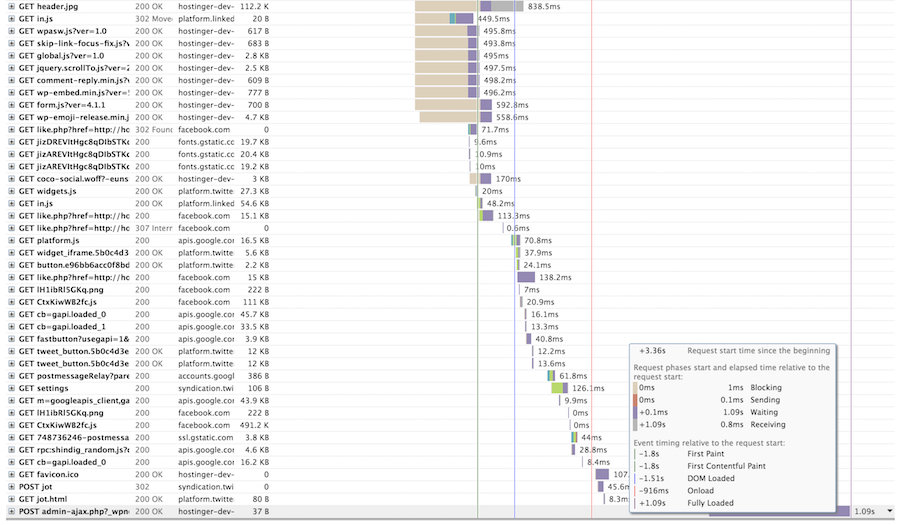
La ventana Waterfall presentará todos los elementos de tu sitio. Si bien el resto de los archivos se ven bien, observas que POST admin-ajax.php tarda más tiempo en cargarse.

Haz clic en POST admin-ajax.php, y verás cuatro pestañas diferentes disponibles: Headers, Parameters, Post y Response. Al diagnosticar este tipo de problema, debes mirar en las pestañas Post y Response.
Para este sitio, vemos una pista en la pestaña Post, ya que esa solicitud tiene algo que ver con el script “count_hit“.

Esa pista nos está llevando a sospechar un cierto plugin de contador de visitas que hemos instalado anteriormente. Entonces, para demostrar esa teoría, deshabilitamos ese plugin y realizamos una segunda prueba con GTmetrix para nuestro sitio.

Resulta que nuestra sospecha era correcta. Al deshabilitar ese plugin, logramos reducir nuestro tiempo de carga en 2 segundos.
Método B
También puedes usar la consola para desarrolladores de Chrome para encontrar el plugin sospechoso.
Abre tu sitio web y da clic derecho en la página y selecciona Inspeccionar. Alternativamente, en la pestaña Chrome, selecciona Ver -> Desarrollador -> Herramientas del desarrollador.
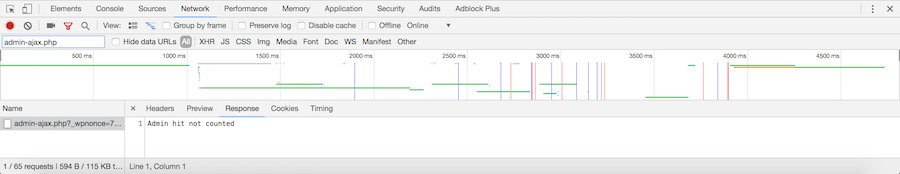
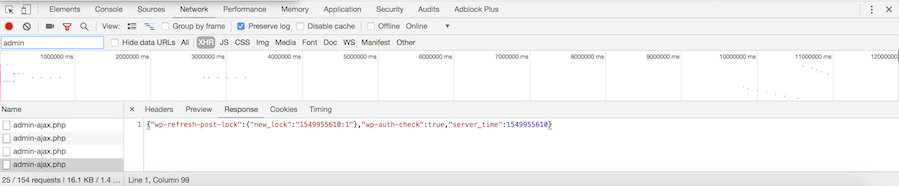
Haz clic en la pestaña Red (Network) y vuelve a cargar el sitio.

En el cuadro de filtro (justo debajo del punto rojo) ingresa a admin-ajax.php. Allí verás al culpable de dicho problema. Después de eso, puedes deshabilitar el plugin y verificar si el problema persiste.
Como propietario de un sitio web, si realmente necesitas usar este plugin, asegúrate de usar la versión más reciente. Si ya hiciste eso y el problema aún persiste, comunícate con el desarrollador del plugin y menciona el caso.
Si el desarrollador aún no puede resolver el problema, siempre puedes reemplazarlo por otro plugin. Lo maravilloso de WordPress es que hay muchos plugins similares para escoger. Simplemente ve al directorio de plugins de WordPress y selecciona el plugin más usado y actualizado que ofrezca la misma funcionalidad.
Mejorar la velocidad del backend de tu sitio de WordPress
A veces, la API Heartbeat de WordPress activada en el backend de tu sitio también puede causar problemas de rendimiento. Como señalamos anteriormente, esta función ayuda a guardar automáticamente tu trabajo, para evitar la pérdida de proyectos cuando sucede algo inesperado y para administrar la escritura/edición simultánea correctamente.
Por ejemplo, la función se activará cada vez que escribas una publicación y mantengas la pestaña abierta. Esto puede causar un alto uso de la CPU, como se puede ver por el número de callbacks en la consola del desarrollador a continuación.

El uso de la CPU es un tema importante para quienes utilizan un plan de alojamiento compartido. Es probable que algunos proveedores de alojamiento no toleren un alto uso de la CPU y, eventualmente, puede llevar a suspensiones, aunque ese no es el caso con Hostinger.
Para resolver este problema, puedes hacer dos cosas, deshabilitar la API Heartbeat o prolongar los intervalos entre las comprobaciones. Como la primera opción no es práctica, usaremos la segunda. Para cambiar el intervalo, necesitas un plugin llamado Heartbeat Control.
Ve al Panel de control -> Plugins -> Añadir nuevo. Busca el plugin por el nombre, haz clic en Instalar y luego en Activar.
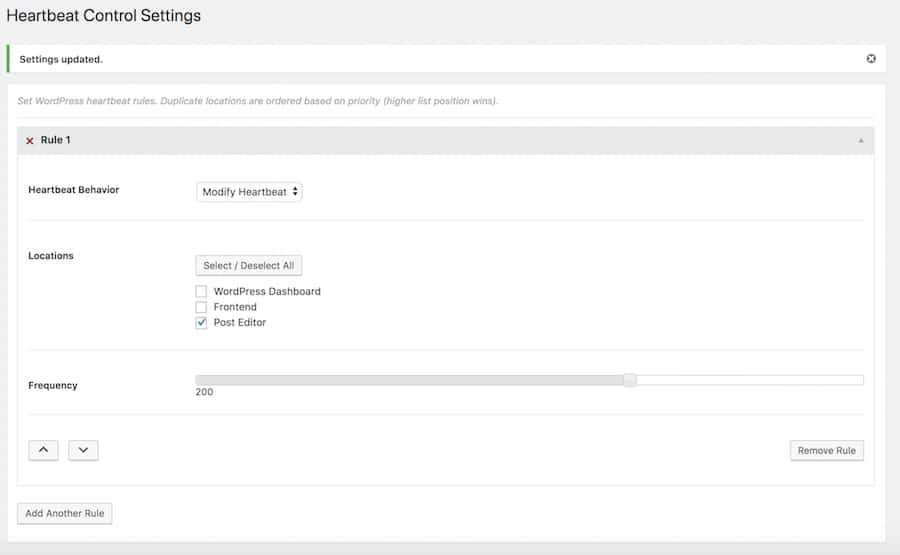
Tras la activación, ve a Ajustes -> Ajustes de Heartbeat Control. Aquí, puedes establecer diferentes reglas para diferentes ubicaciones.

Como queremos minimizar la frecuencia de los callbacks en el Editor de entradas, puedes revisarlo y establecer el número de solicitudes por encima de 15. En este caso lo pondremos en 200.
Una vez hecho esto, haz clic en Guardar cambios.
Conclusión
Has aprendido acerca de la API Heartbeat y su subproducto, el archivo admin-ajax.php. También has aprendido sobre los problemas que surgen cuando los plugins desbordan la función y causan ralentizaciones. También sabes que la API Heartbeat puede crear un problema con tu host en caso de no administrarse correctamente.
Recuerda, siempre haz una prueba en GTmetrix cuando sientas que tu sitio se está poniendo lento. Ve a la pestaña Waterfall, selecciona POST admin-ajax.php y mira cómo está todo. Es mejor no deshabilitar todos los plugins a la vez, ya que a veces podrían no ser los culpables. Pero si lo son, puedes reemplazarlos o limitar el uso de la API Heartbeat.
¿Tienes alguna experiencia similar manejando el archivo admin-ajax.php? ¡Deja un comentario a continuación para que el mundo también pueda aprender de tu historia!



